
这次给大家带来Switchery.js的图文详解,使用Switchery.js的注意事项有哪些,下面就是实战案例,一起来看一下。
这是项目中用到的一个仿照苹果IOS7的滑动按钮插件。
Switchery是一个简单的组件,它可以帮助你把你的默认的HTML复选框输入美丽的iOS 7样式开关仅在几个简单的步骤。您可以轻松地定制开关,以便他们完美地匹配您的设计。
Supported by all modern browsers: Chrome, Firefox, Opera, Safari, IE8+
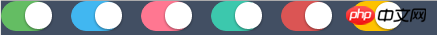
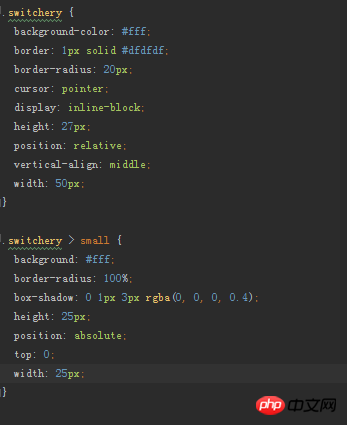
具体的样式~

具体使用实例:
引入方式:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
初始化:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
配置:

默认配置与选项:
defaults = {
color : '#64bd63', //开关元件的颜色(十六进制或RGB值)
secondaryColor : '#dfdfdf', //次要的背景颜色和边框的颜色,当开关是关闭的
jackColor : '#fff', //抬起/按下元素的默认颜色
jackSecondaryColor: null, //第二抬起/按下元素的默认颜色
className : 'switchery', //开关元件的类名(默认样式switchery.css)
disabled : false, //启用或禁用单击事件和改变开关的状态(布尔值)
disabledOpacity : 0.5, //不透明度,当不可见时为true(范围0-1)
speed : '0.1s', //转型需要的时间长度,动画效果长度。
size : 'default' //样式的大小(small or large)}举个栗子(引用CSS与JS后使用):

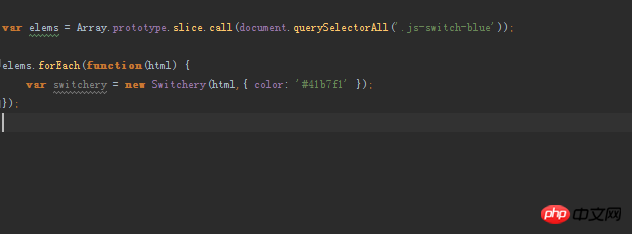
多按钮的统一初始化init.js

当然,这里只是传入了一个颜色属性,这里其实可以传入以上的所有属性和不同的值,去打造不同的滑动按钮效果。
获取其状态:
通过对于其控件的.checked属性bool值判断是否被点击

相信看了本次案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
一个用Vue.js 2.0+做出的石墨文档样式的富文本编辑器
Atas ialah kandungan terperinci Switchery.js的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




