
Mencetuskan akordion boleh dicetuskan melalui atribut togol data tersuai. Nilai togol data ditetapkan untuk runtuh, data-target="#collapse area identifier".
Langkah pertama ialah mereka bentuk gabungan panel dengan tiga kawasan lipatan:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
Langkah 2: Tambahkan kandungan pada panel Setiap panel mengandungi dua bahagian yang pertama ialah tajuk panel tajuk, dan tambahkan tajuk panel di dalamnya. Bahagian kedua ialah kandungan panel, iaitu kawasan lipatan, menggunakan gaya panel-runtuh.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
Langkah ketiga, untuk menggabungkan tajuk dan kawasan kandungan , anda boleh menyambungkan kawasan tajuk dan kawasan panel bersama-sama melalui pautan sauh:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
Langkah keempat ialah mengawal sama ada kawasan kandungan panel kelihatan. Dalam rangka kerja Bootstrap, jika anda mahu kawasan kandungan tidak kelihatan, tambahkan runtuh
Kawasan kandungan setiap panel tersembunyi dan menjadi tidak kelihatan, tetapi kadangkala saya mahu kandungan panel pertama kelihatan secara lalai. Apa yang perlu saya lakukan? Malah, pengarang Bootstrap telah mempertimbangkan perkara ini untuk semua orang Anda hanya perlu menambah gaya di atas runtuh.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
Langkah kelima ialah mengaktifkan gelagat interaktif akordion. Untuk melengkapkan gelagat interaktif, anda perlu menyesuaikan dua atribut dalam pautan tajuk Satu ialah togol data, dan nilainya ialah runtuhkan data, dan nilainya ialah pengecam kawasan kandungan setiap panel, seperti Bercakap tentang ID, dalam contoh ini ialah #panel1, #panel2 dan #panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> Nota: Tidak mengapa untuk tidak menambah data-target="#panel1" dalam kes ini, kerana sudah ada href="#panel1" sebelum ini, tetapi jika ia ialah butang butang Sebagai pencetus, anda mesti menggunakan pernyataan data-target="#panel1".
Langkah keenam ialah untuk menentukan atribut induk data , supaya apabila salah satu elemen diklik, semua kawasan lipatan akan ditutup, dan kemudian kawasan yang diklik akan dibuka (jika kawasan yang diklik dipaparkan , ia akan ditutup). Nilai induk data sepadan dengan pengecam bekas panel akordion, yang dalam contoh ini ialah #myAccordion:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 7. Lengkapkan kod
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
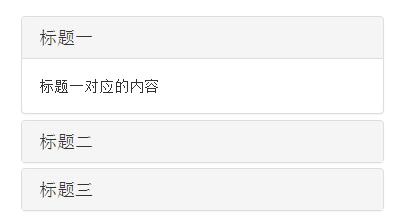
</div>Perenderan

Di atas adalah analisis menyeluruh tentang kesan akordion Bootstrap Saya harap ia akan membantu pembelajaran semua orang.




