
这次给大家带来HTML table的直列化格式是什么,使用HTML table的直列化格式的注意事项有哪些,下面就是实战案例,一起来看一下。
直列化格式

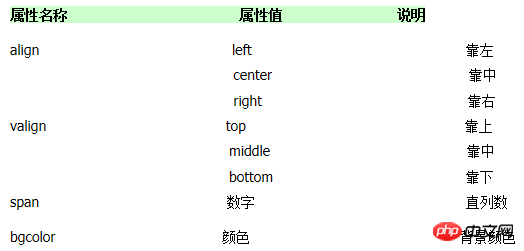
个别直列设置
格式:
注意设置第一行的DOCTYPE为xhtml会导致colgroup失效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格的直列化格式</title>
</head>
<body>
<table cellpadding="5px" cellspacing="0px" border="1px" bordercolor="black">
<!--说明:用两组colgroup标签来控制整个第三列显示为红色
第一组colgroup中的span="2"相当于一个占位符,这样第三列(数学这一整列)就会显示为红色
同理,如果设置span="3",则第四列(英语这一整列)会显示为红色
<colgroup span="2"></colgroup>
<colgroup bgcolor="red"></colgroup>
-->
<!--<col>功能完全和<colgroup>一样
设置<col>标签达到和<colgroup>一样的功能
这里加了一个align="right"单独设置第三列(数学这一整列)右对齐
-->
<col span="2" />
<col bgcolor="red" align="right" />
<caption align="left">学生成绩表</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>张三</td>
<td>90</td>
<td>89</td>
<td>99</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>92</td>
<td>96</td>
</tr>
<tr>
<td>王五</td>
<td>92</td>
<td>97</td>
<td>91</td>
</tr>
<tr>
<td>总分</td>
<td>200</td>
<td>200</td>
<td>200</td>
</tr>
</table>
</body>
</html>相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci HTML table的直列化格式是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




