jQuery插件FusionCharts绘制的2D条状图效果分享
本文主要介绍了jQuery插件FusionCharts绘制的2D条状图效果,结合完整实例形式分析了jQuery使用FusionCharts插件绘制2D条状图的具体步骤与相关操作技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
1、设计思路
(1)了解条状图的一些特性和共性,掌握其特性;
(2)根据FusionCharts设计条理,设置静态页面和数据源;
(3)引入条状图,设置其属性。
2、设计步骤
(1)设计生成条状图的脚本
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2)设计数据源
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3)引入FusionCharts条状图
<p id="bar2DChart"></p>
3、完整实例代码:
FusionCharts 2D条状图 <p id="bar2DChart"></p>
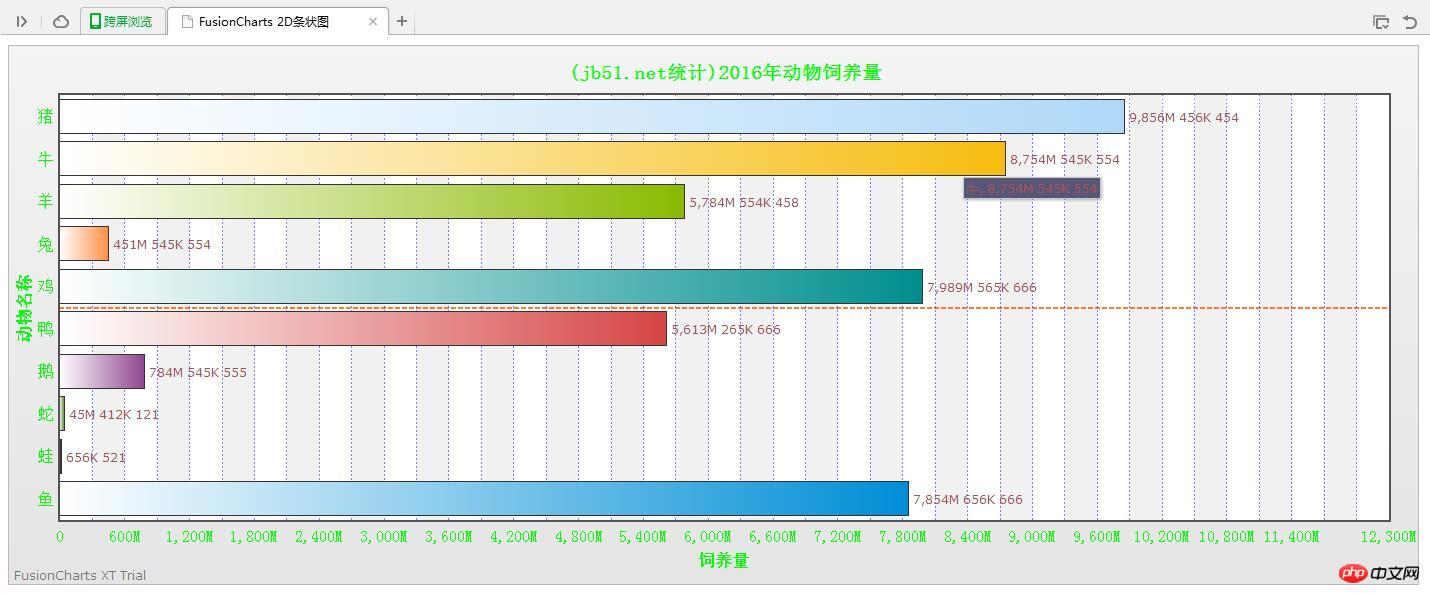
4、运行效果图:

相关推荐:
Atas ialah kandungan terperinci jQuery插件FusionCharts绘制的2D条状图效果分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Bercakap tentang ASSASSIN, saya percaya pemain pasti akan memikirkan pembunuh utama dalam "Assassin's Creed". casis domestik/bekalan kuasa/penyejukan yang terkenal Siri ASSASSIN radiator penyejuk udara utama daripada jenama perkakas DeepCool bertepatan antara satu sama lain. Baru-baru ini, produk terbaharu siri ini, ASSASSIN4S, telah dilancarkan "Assassin in Suit, Advanced" membawakan pengalaman penyejukan udara baharu kepada pemain maju. Penampilannya penuh dengan perincian. Radiator Assassin 4S menggunakan struktur menara berkembar + reka bentuk terbina dalam kipas tunggal warna untuk memenuhi warna yang berbeza
 Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Dengan saiznya yang padat, platform ITX telah menarik ramai pemain yang mengejar keindahan terunggul dan unik Dengan peningkatan proses pembuatan dan kemajuan teknologi, kedua-dua kad grafik siri Core dan RTX40 generasi ke-14 Intel boleh menggunakan kekuatan mereka pada platform ITX, dan. pemain juga Terdapat keperluan yang lebih tinggi untuk bekalan kuasa SFX. Penggemar permainan Huntkey telah melancarkan bekalan kuasa siri MX baharu Dalam platform ITX yang memenuhi keperluan berprestasi tinggi, bekalan kuasa modul penuh MX750P mempunyai kuasa penarafan sehingga 750W dan telah lulus pensijilan tahap platinum 80PLUS. Di bawah kami bawakan penilaian bekalan kuasa ini. Bekalan kuasa modul penuh Huntkey MX750P menggunakan konsep reka bentuk yang ringkas dan bergaya Terdapat dua model hitam dan putih untuk dipilih oleh pemain kedua-duanya menggunakan rawatan permukaan matte dan mempunyai tekstur yang baik dengan fon perak kelabu dan merah.
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam
 Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Dalam era perkembangan teknologi yang pesat sekarang, komputer riba telah menjadi alat yang sangat diperlukan dan penting dalam kehidupan dan pekerjaan harian manusia. Bagi pemain yang mempunyai keperluan prestasi tinggi, komputer riba dengan konfigurasi berkuasa dan prestasi cemerlang boleh memenuhi keperluan teras tegar mereka. Dengan prestasi cemerlang dan reka bentuk yang menakjubkan, komputer notebook Colorful Hidden Star P15 telah menjadi peneraju masa depan dan boleh dipanggil model buku nota tegar. Colorful Hidden Star P1524 dilengkapi dengan pemproses Intel Core i7 generasi ke-13 dan GPU RTX4060Laptop Ia menggunakan gaya reka bentuk kapal angkasa yang lebih bergaya dan mempunyai prestasi yang cemerlang dalam butiran. Mari kita lihat dahulu ciri-ciri buku nota ini. Supreme dilengkapi dengan pemprosesan Intel Core i7-13620H
 Pengalaman satu kanta sebenar dengan lensa NIKKOR Z 28-400mm f/4-8 VR
Mar 28, 2024 pm 02:54 PM
Pengalaman satu kanta sebenar dengan lensa NIKKOR Z 28-400mm f/4-8 VR
Mar 28, 2024 pm 02:54 PM
Ramai peminat fotografi suka menggunakan kanta Keperluan penggambaran mereka sangat berubah-ubah, jadi apabila bercakap tentang pemilihan kanta, mereka lebih suka produk yang lebih serba boleh, yang biasa kita panggil "satu lensa untuk menakluk dunia". Kebetulan Nikon telah melancarkan produk baharu, lensa NIKKOR Z28-400mmf/4-8VR, lensa "satu kanta yang boleh menakluk dunia" benar. Lensa meliputi dari hujung sudut lebar 28mm hingga hujung telefoto 400mm Dilengkapi dengan kamera Z-mount, ia boleh merakam julat tema fotografi yang sangat kaya dan membawa perubahan perspektif yang kaya. Hari ini, kami akan bercakap dengan anda tentang lensa NIKKOR Z28-400mmf/4-8VR ini melalui pengalaman penggunaan terbaru kami. NIKKOR Z28-400mmf/4-8VR ialah
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:







