
1. Pasang node.js.
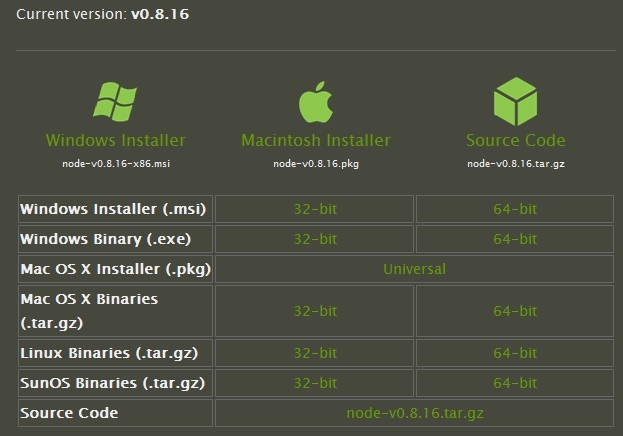
Masukkan alamat muat turun tapak web rasmi: http://www.nodejs.org/download/. Pilih Pemasang Windows atau pilih Pemasang Windows (.msi) 32-bit untuk memuat turun pakej pemasangan. Selepas muat turun selesai, klik dua kali untuk memasang.


2.
Pasang melalui pengurus pakej nmp Pemasangan dibahagikan kepada: Pemasangan global: Pasang secara automatik di bawah "C:Users[current user]AppDataRoamingnpm", dan secara automatik menambah laluan kepada pembolehubah persekitaran "Path". Pemasangan setempat: Pasang pada direktori semasa dan laluan tidak akan ditambahkan pada pembolehubah persekitaran "Paht". Untuk kemudahan penggunaan dan keupayaan untuk menjalankan perintah "express" dari mana-mana laluan pada baris arahan, pemasangan global lebih diutamakan. OK! Sekarang masukkan "npm install -g express" dalam baris arahan. Nota: "-g" ialah pilihan pemasangan global, tanpa ini ia adalah pemasangan tempatan.
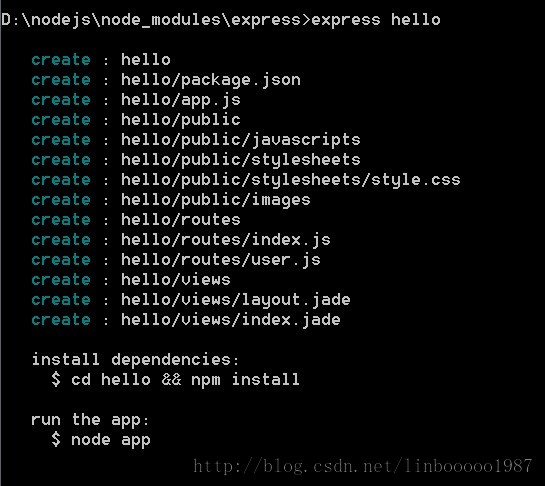
3. Buat projek Ekspres.

4. Buka package.json dan edit enjin templat
"jed": ">= 0.0.1" ditukar kepada "ejs": ">= 0.6.0"
Selepas menyimpan, tukar kepada cmd untuk melaksanakan
pemasangan npm
Semak package.json dalam direktori semasa dan pasang pelanjutan yang diperlukan secara automatik.
Terdapat lebih banyak node_modules dalam direktori tapak Direktori ini ialah fail perpustakaan sambungan.
Saya secara peribadi tidak menyukai enjin templat jed yang disertakan dengan Express, jadi saya menggunakan templat ejs, dan sintaksnya sama dengan jsp.
apl nod.js
Buka pelayar http://127.0.0.1:3000/ dan anda boleh mengaksesnya.

Mari kita lihat membuat projek
Express kini tersedia
Arahan ekspres hanya berfungsi apabila dipasang secara global!
Jadi apabila memasang express, anda perlu menggunakan npm install express -g
Atau ubah suai laluan global secara terus:
konfigurasi npm tetapan awalan "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Buat direktori cache dahulu)
Jenis: express myapp (myapp ialah nama projek rawak)
Anda akan menemui direktori C:Program Filesnodejsmyapp tambahan
Secara lalai: ia akan dibuat secara automatik

Tiada penjelasan diberikan untuk fail ini. Saya percaya pelajar yang mempunyai pengalaman pembangunan boleh memahaminya dengan pantas.
Salin node_modules ke myapp
Persediaan persekitaran kini selesai, sekarang mari buat ujian tunjuk cara!
Buat helloworld.js di bawah aplikasi saya
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
Masukkan tetingkap arahan gesaan arahan node.js dan masukkan direktori C:Program Filesnodejsmyapp
Taip nod helloworld.js

Buka alamat http://127.0.0.1:8888/
 Senarai lengkap dns awam yang biasa digunakan
Senarai lengkap dns awam yang biasa digunakan
 kekunci pintasan komen python
kekunci pintasan komen python
 Apakah perbezaan antara hibernate dan mybatis
Apakah perbezaan antara hibernate dan mybatis
 Cara menggunakan left join
Cara menggunakan left join
 vcruntime140.dll tidak dapat ditemui dan pelaksanaan kod tidak dapat diteruskan
vcruntime140.dll tidak dapat ditemui dan pelaksanaan kod tidak dapat diteruskan
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Bagaimana untuk mencari median tatasusunan dalam php
Bagaimana untuk mencari median tatasusunan dalam php
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail




