
AngularJS direka untuk mengatasi kelemahan HTML dalam membina aplikasi. HTML ialah bahasa perisytiharan yang baik direka untuk paparan teks statik, tetapi ia adalah lemah apabila ia datang untuk membina aplikasi WEB. Jadi saya melakukan beberapa kerja (helah jika anda mahu) untuk mendapatkan penyemak imbas melakukan apa yang saya mahu.
Yang kedua daripada empat ciri utama AngularJS digunakan di sini - pengikatan data dua hala
Nota: Tiada satu baris kod DOM ditulis! Ini ialah kelebihan ng. Bootstrap.css adalah untuk susun atur, dan kod JS hanya mencipta modul ng dan pengawal ng
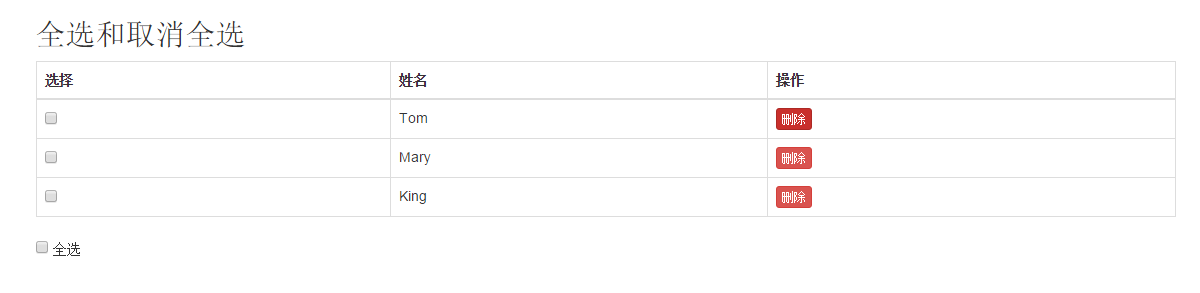
Kesan:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>ps: AngularJs hanya melaksanakan semua pemilihan dan operasi berbilang pilihan
Banyak kali apabila kami memproses CURD (tambah, padam, ubah suai, semak), kami perlu mengendalikan data dalam kelompok Pada masa ini, kami mesti menggunakan operasi berbilang pilih.
Pelaksanaan dalam Angular adalah seperti berikut (sudah tentu terdapat banyak kaedah yang lebih baik daripada apa yang saya tulis, ini hanyalah pelaksanaan yang mudah.)
HTML:
Kesan halaman adalah seperti berikut: (CSS menggunakan bootstrap)

Kod JS:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
}; Apakah senario aplikasi mod tunggal PHP?
Apakah senario aplikasi mod tunggal PHP?
 Perbezaan antara mac air dan pro
Perbezaan antara mac air dan pro
 Apakah fail .Xauthority?
Apakah fail .Xauthority?
 nombor python kepada rentetan
nombor python kepada rentetan
 Bagaimana untuk berkongsi pencetak antara dua komputer
Bagaimana untuk berkongsi pencetak antara dua komputer
 Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
 Bagaimana untuk membaiki winntbbu.dll hilang
Bagaimana untuk membaiki winntbbu.dll hilang
 Bagaimana untuk menyediakan memori maya
Bagaimana untuk menyediakan memori maya




