
同一个页面中有许多地方都用到了单选按钮并设置了默认选中 , 结果在运行的时候发现单选按钮没有被默认选中
由于是复制然后修改个别属性 ,然后直接使用的 , 所以name值忘记修改了 , 单选框是根据name来判断选中 .
修改前 类似这样:

由于是多个地方使用单选按钮 , 将所有使用了单选按钮的p同时显示出来 , 效果类似下面:

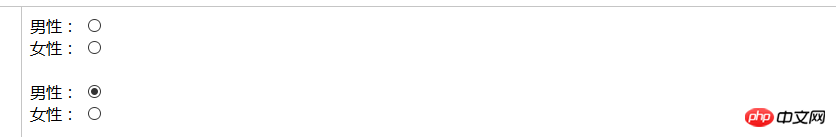
代码类似下面这样代码(两组单选按钮 , 设置的name属性相同 , 两组分别设置了默认选中 , 结果只默认选中最后一组的设置了默认选中的按钮):
男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" /> <br/><br/> 男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" />
Atas ialah kandungan terperinci input 属性radio中设置checked 不生效的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah komponen asas komputer?
Apakah komponen asas komputer?
 Bagaimana untuk menyediakan tembok api linux
Bagaimana untuk menyediakan tembok api linux
 Kaedah pengeluaran OuYi
Kaedah pengeluaran OuYi
 Apakah mata wang MULTI?
Apakah mata wang MULTI?
 Bagaimana untuk membandingkan kandungan fail dua versi dalam git
Bagaimana untuk membandingkan kandungan fail dua versi dalam git
 python dibungkus ke dalam fail boleh laku
python dibungkus ke dalam fail boleh laku
 penggunaan operator shift js
penggunaan operator shift js




