
下面小编就为大家带来一篇JQuery 选择器、DOM节点操作练习实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、练习一
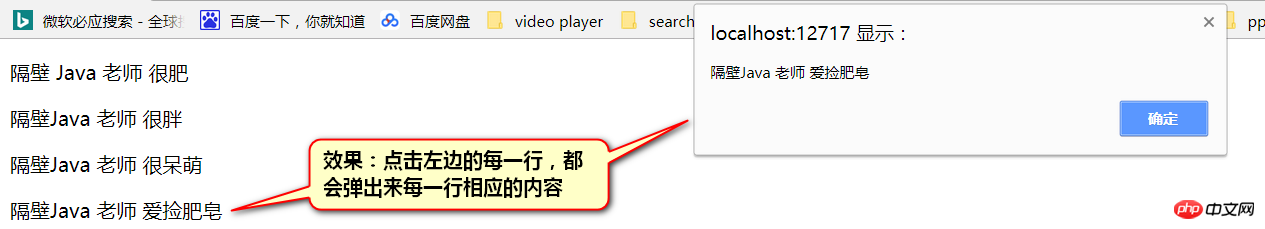
1、需求效果分析:

2、代码示例:
隔壁 Java 老师 很肥
隔壁Java 老师 很胖
隔壁Java 老师 很呆萌
隔壁Java 老师 爱捡肥皂
隔壁Java 老师 爱撒娇
隔壁Java 老师 装嫩
隔壁Java 老师 肾虚
隔壁Java 老师 等等
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
二、练习二
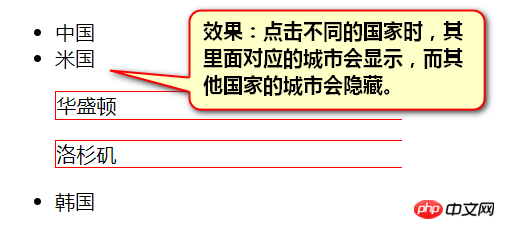
1、效果分析:

2、代码示例
三、练习三
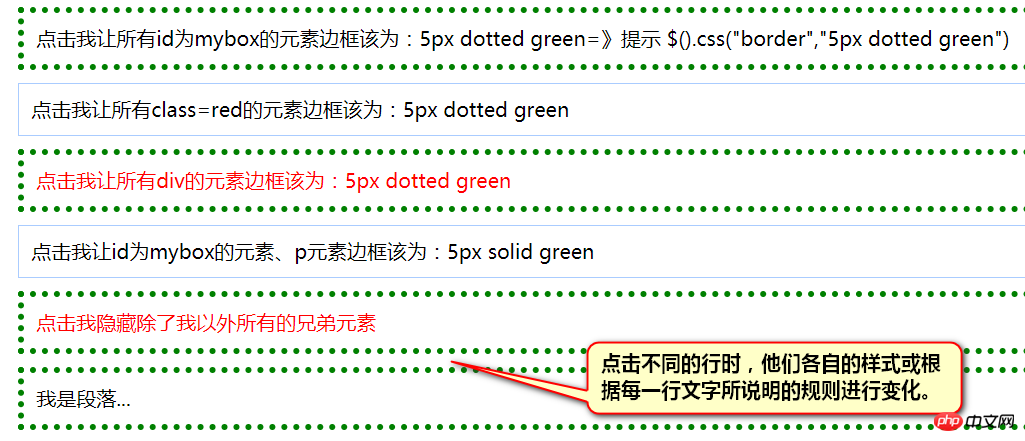
1、效果分析

2、代码示例
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
点击我让所有class=red的元素边框该为:5px dotted green
点击我让所有p的元素边框该为:5px dotted green
点击我让id为mybox的元素、p元素边框该为:5px solid green
点击我隐藏除了我以外所有的兄弟元素
我是段落...
Atas ialah kandungan terperinci JQuery中选择器与DOM节点操作的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery? Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover(). jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery Bagaimana untuk membuang tera air pada TikTok
Bagaimana untuk membuang tera air pada TikTok



