
1:下载我就不说了,直接进入使用正题,我们从网上下载的包我下载的时jsp的,
2:然后将包导入到maven 项目中,(要求是下载之后的整个包内容)
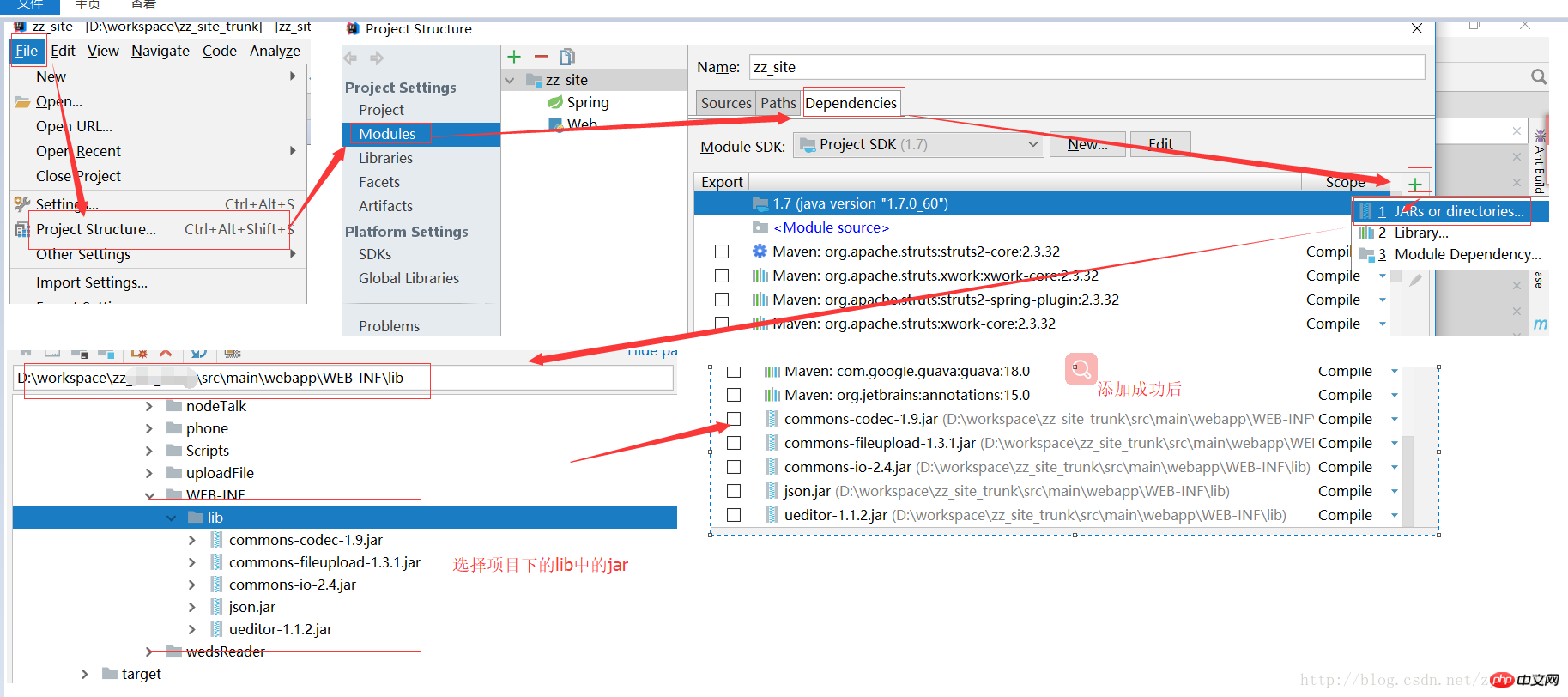
3:由于Ueditor使用时需要有jar包支持,所以将ueditor\jsp\lib 下的jar包放到WEB-INF /lib下 ,然后在项目中引用这些jar包,操作如图:


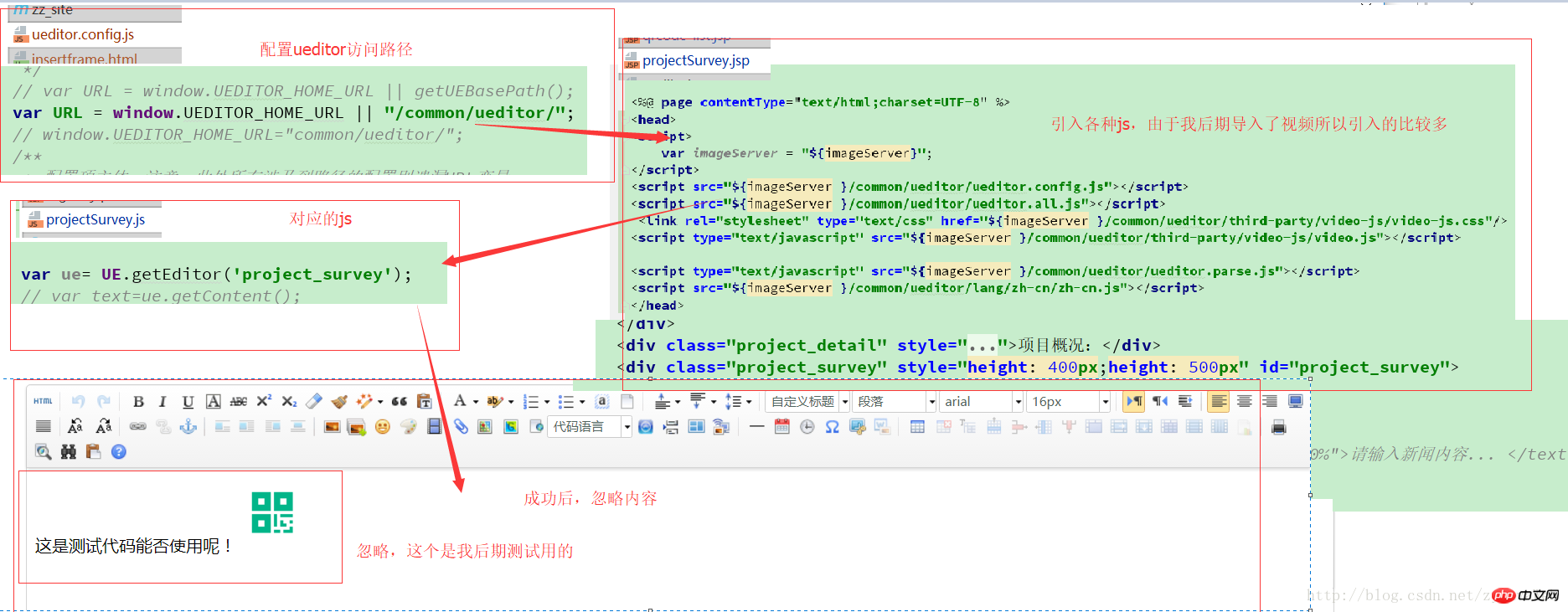
4:jar包准备好后,开始引入ueditor
5:接下来就是内容输入和图片上传的方法请求路径啦,也是坑比较多的时候,这里仅仅讲一下图片上传的路径和回显,
在对应的jsp中重写ueditord 路径,
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function(action) { if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') { return "${imageServer }/front/person/uploadProjectDetailImg.htm"; } else if (action == 'uploadvideo') { return 'http://a.b.com/video.php'; } else { return this._bkGetActionUrl.call(this, action); } } UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength; UE.Editor.prototype.getContentLength = function(){ return this.getContent().length; }
上传成功后,ueditor的图片回显需要的字段是state:success,url:你的路径,所以,在action执行完成后需要返回一个json格式的字符串,这样图片才能正常回显,其他的坑可以通过百度慢慢来了解,学习,这里就先学习到这,多谢!
Atas ialah kandungan terperinci 将百度富文本从下载使用到运行成功的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail kemasukan
kemasukan Bagaimana untuk menyahpasang One-Click Restore
Bagaimana untuk menyahpasang One-Click Restore Penyelesaian kepada tandatangan tidak sah
Penyelesaian kepada tandatangan tidak sah Penggunaan getproperty
Penggunaan getproperty Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup Bagaimana untuk membuat asal selepas gitcommit
Bagaimana untuk membuat asal selepas gitcommit Penggunaan arahan NTSD
Penggunaan arahan NTSD



