
前言
首先说下为什么想着写backbone,因为我毕业以来工作用的第一个前端框架就是它了。老夫所在公司么算是个大公司吧,比较注重稳定性,况且backbone灵活、轻巧,代码量会少一点。
好吧,其实这的确是优点啦,不过我还是喜欢学习新技术,所以接下来会分享下正在搭建的博客(技术杖为vue2、koa2、mongodb、redis......)。
就如标题所言,本文主要扩展backbone路由处的方法。想嘛,在切换路由时可能需要在执行所切换路由对应的处理方法前或后做些操作,这时候发现backbone居然没有提供,多么尴尬。如果使用过vue的朋友肯定知道vue-router可是提供了导航钩子。
本人想扩展这个方法主要是在项目中遇到单页面切换时:
比如从A页面切换至B页面时, 假使A页面向后端请求很是耗时。这时候若是后端还未回复就切换至B页面,假使这个请求在切换至B页面之后失败了,弹出了失败提示框,很显然这个是UX失败。
可能有朋友会想到在弹出失败提示时我判断下当前url,然后决定是否弹出,这不失为个办法,但是我想的是在切换之前判断是否当前页面有pending请求,若有cancel掉即可。所以上文提的需求就来了。
正文
首先呢咱们先撸个带backbone路由功能界面,界面简单,我就贴代码了
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>这时候我们需要查看下backbone源码。这里安利下bootcdn,下载各种js库源码在这里最方便不过了。就像在这里我用的是1.1.0版本的backbone(公司用的就是这个,就懒得换了)。
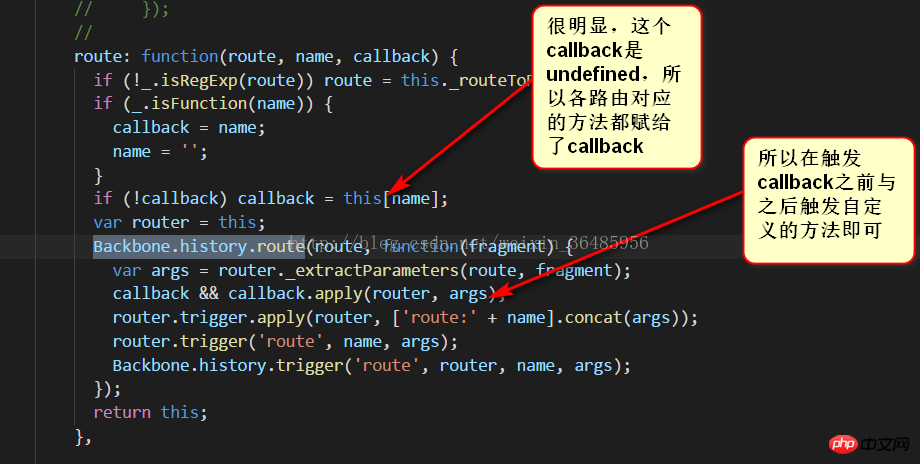
既然我们要在触发具体路由方法之前加入before方法,那么很明显是得分析下这个方法在源码中的部分

很容易我们就可以定位到

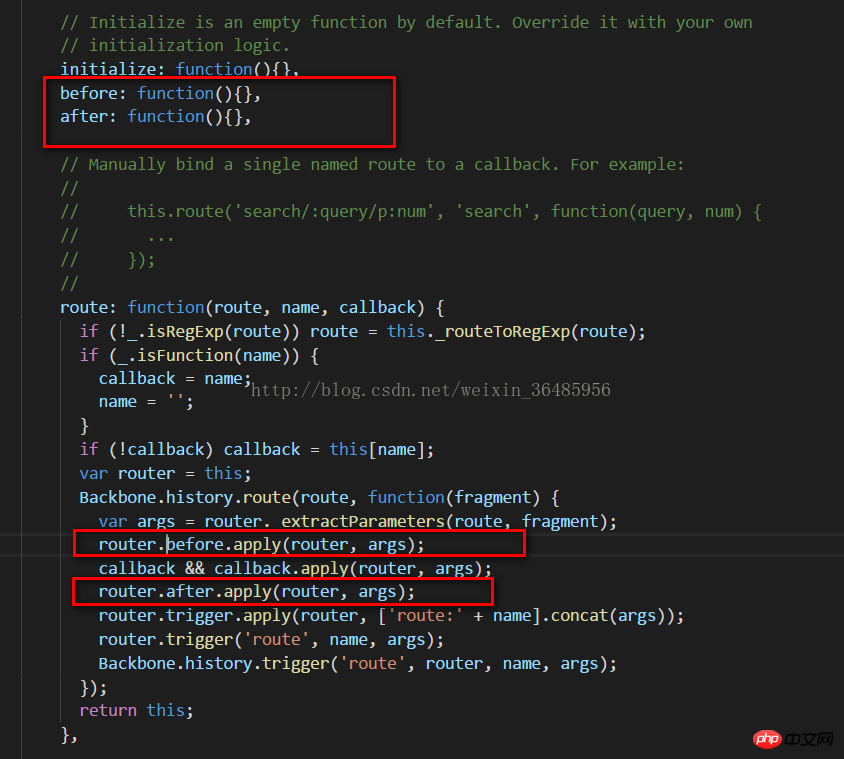
到此就可以得到以下(当然依葫芦画瓢参照initialize方法可写)

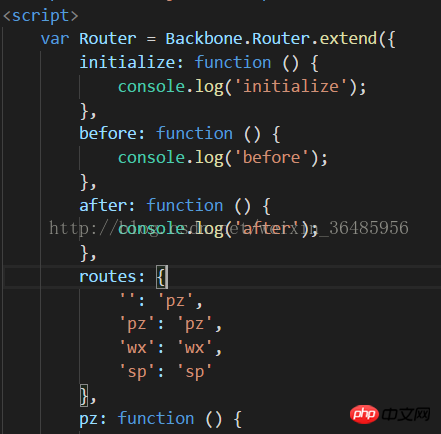
然后修改下我们的index.html

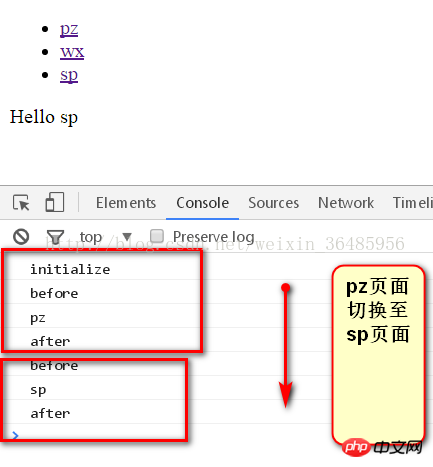
这时候切换可见

当然,直接修改源码并不友好。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>Atas ialah kandungan terperinci Backbone路由如何添加类似vue-router导航钩子. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




