

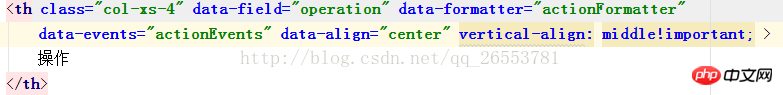
<th class="col-xs-4" data-field="operation" data-formatter="actionFormatter"
data-events="actionEvents" data-align="center" vertical-align:middle!important; >
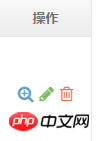
操作
</th>

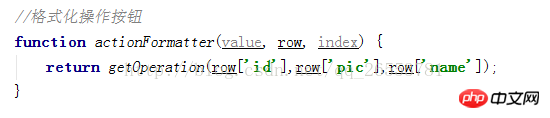
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}

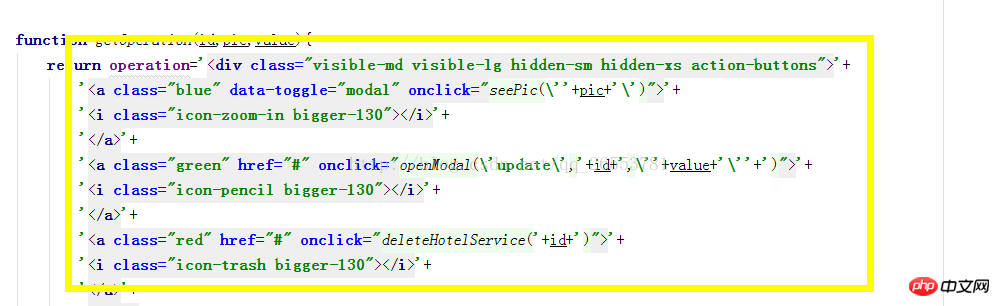
function getOperation(id,pic,value){
return operation='<p class="visible-md visible-lg hidden-sm hidden-xs action-buttons">'+
'<a class="blue" data-toggle="modal" onclick="seePic(\''+pic+'\')">'+
'<i class="icon-zoom-in bigger-130"></i>'+
'</a>'+
'<a class="green" href="#" onclick="openModal(\'update\','+id+',\''+value+'\''+')">'+
'<i class="icon-pencil bigger-130"></i>'+
'</a>'+
'<a class="red" href="#" onclick="deleteHotelService('+id+')">'+
'<i class="icon-trash bigger-130"></i>'+
'</a>'+
'</p>'+
'<p class="visible-xs visible-sm hidden-md hidden-lg">'+
'<p class="inline position-relative">'+
'<button class="btn btn-minier btn-yellow dropdown-toggle" data-toggle="dropdown">'+
'<i class="icon-caret-down icon-only bigger-120"></i>'+
'</button>'+
'<ul class="dropdown-menu dropdown-only-icon dropdown-yellow pull-right dropdown-caret dropdown-close">'+
'<li>'+
'<a href="#" class="tooltip-info" data-rel="tooltip" title="View">'+
'<span class="blue">'+
'<i class="icon-zoom-in bigger-120"></i>'+
'</span>'+
'</a>'+
'</li>'+
' <li>'+
'<a href="#" class="tooltip-success" data-rel="tooltip" title="Edit">'+
' <span class="green">'+
' <i class="icon-edit bigger-120"></i>'+
'</span>'+
' </a>'+
'</li>'+
'<li>'+
'<a href="#" class="tooltip-error" data-rel="tooltip" title="Delete">'+
'<span class="red">'+
'<i class="icon-trash bigger-120"></i>'+
' </span>'+
' </a>'+
' </li>'+
'</ul>'+
' </p>'+
' </p>';
}

【相关视频推荐:Bootstrap教程】
Atas ialah kandungan terperinci bootStrap按钮格式化操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memulihkan data selepas pemformatan
Bagaimana untuk memulihkan data selepas pemformatan
 Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
 kaedah pemformatan html
kaedah pemformatan html
 Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 pengecualian nullpointerexception
pengecualian nullpointerexception
 kad rangkaian lihat linux
kad rangkaian lihat linux
 vue rujukan fail js
vue rujukan fail js