
这篇文章主要介绍了Java使用Ajax实现跨域上传图片功能,需要的朋友可以参考下
说明 :
图片服务器是用Nginx搭建的,用的是PHP语言
这个功能 需要 用到两个js文件:
jquery.js和jQuery.form.js
<script type="text/JavaScript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<form id="upload-form" enctype="multipart/form-data" method="post" action="http://u01.madailvxing.cn/images/upload.php">
<input type="file" name="pic[]">
<input type="hidden" name="MAX_FILE_SIZE" value="10000000">
<input type="submit" name="sub" value="上传" onclick="submitImgSize1Upload()">
</form>
<script type="text/javascript">
function submitImgSize1Upload() {
var postData = function( form , callback){
var form = document.getElementById("upload-form");//获取表单的数据
var formdata = new FormData( form );//格式化表单数据
$.ajax({
url: “跨域的url",
type: "post",
data: formdata, //处理表单数据
dataType: 'json',
processData: false,
contentType: false,
//success: function(data){
// alert(data);
// },
// error: function(data){
// console.log(data);
// }
})
$(".submit-btn").on("click",function(){
postData($(this).parents("form")[0]);
})
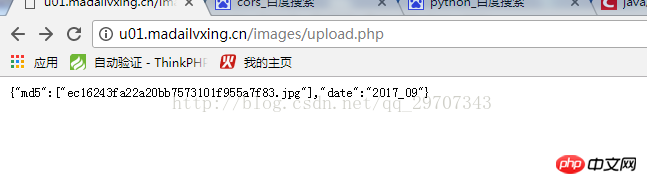
}下面是上传成功截图:

下图是上传成功后访问图片:访问地址:
http://u01.madailvxing.cn/images/2017_09/ec16243fa22a20bb7573101f955a7f83.jpg
2017_9:文件夹名
ec16243fa22a20bb7573101f955a7f83:php同事那边随机生成的这张图片的文件名

总结
Atas ialah kandungan terperinci Java如何利用Ajax完成跨域上传图片的功能介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




