
这篇文章主要介绍了详解JQuery Ajax 在asp.net中使用总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
自从有了JQuery,Ajax的使用变的越来越方便了,但是使用中还是会或多或少的出现一些让人短时间内痛苦的问题。本文暂时总结一些在使用JQuery Ajax中应该注意的问题,如有不恰当或者不完善的地方,欢迎大家指正和补充。
本文将从Ajax请求aspx、ashx和asmx三种方式讨论。
首先看看请求aspx的情况
Aspx页面的Ajax请求可以有两种方式:
1、 通过使用get或者post方法,传递页面地址为url参数的值,并附带一些标记参数,直接请求。这种方式的Ajax被一些人誉为“假的Ajax”,表面上没有刷新页面,其实后台的执行情况和刷新 页面的效果是一样的。
其实这种情况也可以请求页面中的特定的方法,只要使用附带的参数去判断,就可以“请求”特定的方法了。
下面展示了使用两种不同的方法请求两个不同页面的情况,只是摘抄了代码,具体的详细代码可以在文章结尾下载。
前台:
// 直接请求页面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})后台:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面这些内从可以放在一个方法里,然后通过“token”标记去判断执行哪个方法。
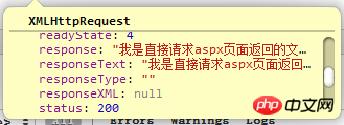
Response.Write("我是直接请求aspx页面返回的文字!");
Response.End();
}
}
}以上请求返回值都是字符串也就是dataType为text或者html类型。
如果要是希望请求返回的数据是xml或者json格式的,该怎么办呢?
如果要是xml格式的,需要添加一句Response.ContentType=”application/xml”;还有一点要注意的是Write中的内容必须是可以解析为xml的字符串才可以,比如“

前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data: "token=ajax",
// 不需要指定contentType,因为指定后返回的是整个页面的html,不知道为啥,请求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});后台:
// 如果要是返回的响应为xml,则必须这样设置
Response.ContentType = "application/xml";
// 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。
Response.Write("<my>123</my>");
Response.End();如果是为json格式的,后台代码中Response.ContentType=”application/json”这句可有可无,不影响返回的值。但是Response.Write中的值一定要是json格式的,否则会有Invalid Json格式的错误。
前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必须是一个{key:value}的形式,这是一个字符串,是不行的。
// data:{token:"ajax"},// 这种方式也可行。
data: "token=ajax",
// 不需要指定contentType,因为jquery会自动添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});记录:如果直接请求一个页面,如果data使用"{'token':'ajax'}"这种字符串的形式,jquery是无法转换为token=ajax的形式的。
jquery 文档中说,可以使用{key:value}形式的data请求页面,此时jquery会自动添加contentType=“application/x-www-form-urlencode”,使传入的data自动转换为key=value的形式。
后台:
// 如果要是返回的响应为xml,则必须这样设置 Response.ContentType = "application/json"; // 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。 Response.Write(“[123]"); Response.End();
2、 请求aspx页面后台中的方法。
其实上面的直接请求页面的方法中也跟介绍了一种请求页面内方法的解决方案,那就是在前台的ajax中传递一个参数作为标记,比如上面的那个“token”,然后在后台的page_load里面判断token的值,根据值的不同执行不同的方法。下面要介绍的是直接执行页面后台中的方法。
(1)使用简便get或者post方法时,由于不能设置contentType和dataType所以即使请求的是页面中的方法,最后请求的还是当前页面,返回的值仍旧是当前页面的html内容。所以在请求 方法的时候,简便方法还是不合适的。
(2) 使用非简便方法时,不管是post还是get,如果dataType为xml、text、htm,最后返回的值仍旧是整个html页面的内容。所以如果要想到的值,还是设置dataType为“json”吧,不 要忘记还要设置contentType为“application/json;charset=utf-8”,不设置这个,json也是返不回来的。而且还必须保证后台的被请求的方法是static的,还有[webmethod]标记,而且还必须是public的。
前台:
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});后台:
// 需要被Ajax请求的后台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST请求,去掉这个标记
public static string RequestedMethod()
{
return "[123]";
}直接使用post是没有问题的:
如果type改为“get”,则会出现“500内部错误”。错误信息为:{"Message":"尝试使用 GET 请求调用方法“RequestedMethod”,但不允许这样做。
解决方法就是在后方法上再加一个标[ScriptMethod(UseHttpGet=true)],ScriptMethod 在System.Web.Script.Services下.这样之后,就可以在前台通过Get方式请求了,但是如果加了这个标记之后,前台就不能用POST进行请求了。
3、 请求aspx页面后台中的方法,带参数
前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 这句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有个d,至于为什么通过chrome看响应吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});后台:
[WebMethod]
public static string RequestMethod1(string msg)
{
return msg;
}总体上带参数的方式和不带参数类似,不同点就是在使用ajax请求的时候,要传递一个data参数,注意这个data一定是一个json格式的字符串,否则就会报json错误的,具体为什么,因为你传递的contentType是application/json啊。
请求asmx(webservice)的情况
请求webservice的时候,主要是请求webservice中的方法,在请求之前不要忘记了代码开头的那段取消注释的提示“// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]”
请求webservice中的方法的处理方式和请求aspx页面后台方法的处理方式类似,但也有一些不同。
被请求的webservice中方法的特点:
(1) 请求的方法必须是为public的。
(2) 方法必须有[WebMethod]标记。
(3) 如果想使用Get的方式请求,还要有[ScriptMethod(UseHttpGet=true)]标记。使用Get请求Webservice的方法的时候,只添加这个标记是不够的,还要修改Web.Config文件,让WebService支持Get方式请求,否则会出现 “因 URL 意外地以“/GetXmlByGet”结束,请求格式无法识别。“的错误。修改方法为:在System.web配置节下添加以下红色的内容:
<System.web> …………… <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </System.web>
(4) 请求xml数据类型的时候,要注意,如果方法返回的是string类型的,返回的xml格式是这样的:
如果方法返回的是字符串,则会把返回的字符串包装在
比如以下方法请求后的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通过Post方式请求返回的xml ";
}返回值:
<?xml version="1.0" encoding="utf-8"?> <string xmlns="http://tempuri.org/">我是通过Post方式请求返回的xml</string>
红色部分是被请求方法返回的字符串,其他是自动添加的,所以在前台中通过jquery获取数据的时候,应该$(res).find(”string”).text();如果方法返回的是xmlDocument对象,则就是方法中构造的xml对象。
比如以下方法请求后的返回值:
// 使用Get方式请求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}返回的响应为:
<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>
此时就可以通过$(res).find(”my”).text()的方式取数据了。此时操作的完全是你自己构造的xml。
(5) 关于请求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的数据,所在前台获取的时候,一定要加个”.d”,其他的和xml差不多了。
(6) Text的类型的就不多说了。
请求ashx的情况
请求ashx的时候和直接请求apsx页的情况类似,毕竟都是通过response.Write(string)的方式返回数据的。
需要注意的地方是:context.Response.ContentType的值,根据dataType的值区分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType为xml的时候,response.Write(string)中的字符串一定要符合xml的格式,为json的时候,response.Write(string)中的字符串一定要符合json的格式为否则会出现解析错误,这个和aspx页是一样的。
如果要使用session的话,在handler的代码中添加System.Web.SessionState的引用,并让这个handler继承IRequiresSessionState接口,一定要继承这个接口,否则会出错的。
Atas ialah kandungan terperinci 在asp.net中使用JQuery Ajax相关用法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




