
这篇文章主要介绍了用php+ajax新建流程(请假、进货、出货等),需要的朋友可以参考下
对管理者来说,电脑操作的请假流程要比人工请假流程的效率高出很多,那么如何新建这个流程呢?
首先:需要明确需要操作哪些流程?
其次:每一个流程需要那些人员来执行?
最后:执行该流程人员的顺序是什么?
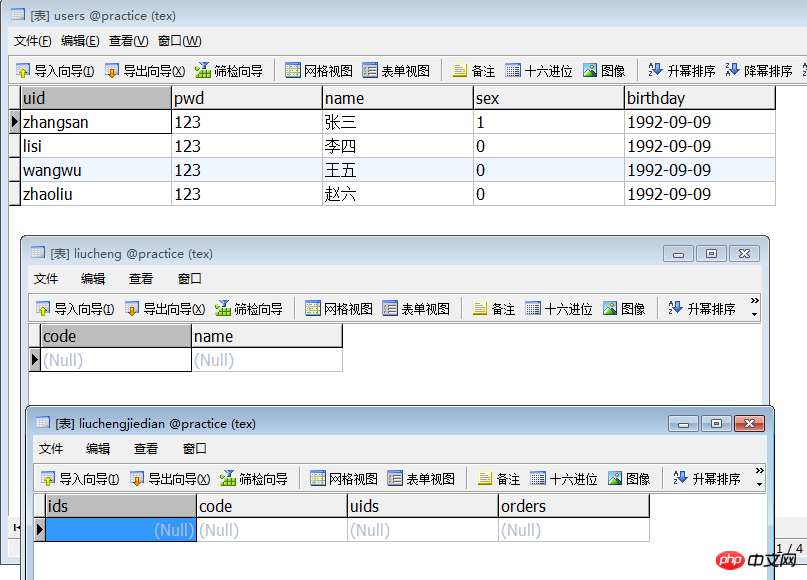
第一步:需要三张表,分别是:user表;liucheng表;liuchengjiedian表(后两张还未添加内容)

第二步:将users表中的内容用下拉列表读出:
<p id="top">
<p>请选择节点人员:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="确定添加"/>
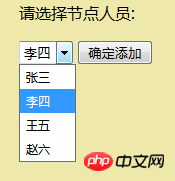
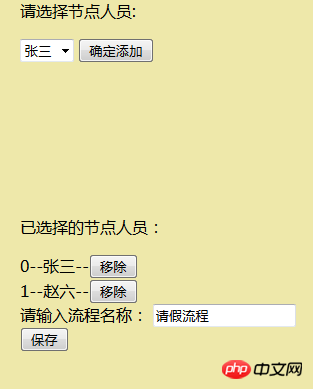
</p>实现效果:

第三步:点击“确定添加”,将选的人员添加到session中
(1)先将jquery包引入
<script src="../jquery-1.11.2.min.js"></script>
(2)ajax代码
<script type="text/javascript">
//用session 存取选择的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3)add-cl.php页面
<?php
//开启session
session_start();
//取值
$uid=$_POST["uid"];
//如果session为空,造一个数组,将取到的值添加进去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不为空,将取到的值追加进去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
?>第四步:将选中的人员列出来
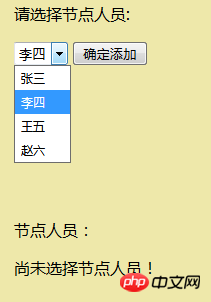
(1)先判断是否取到session的值
<?php
session_start();
if(empty($_SESSION["jiedian"])){
echo "尚未选择节点人员!";
}
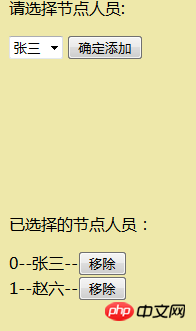
(2)取到session 后
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
echo "<p>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <p>";
}
}
?> 
(3)给“移除”按钮添加点击事件
ajax页面:
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})yichu-cl.php页面:
<?php session_start(); $code = $_POST["code"]; $arr = $_SESSION["jiedian"]; //从数组中删除code这一项 unset($arr[$code]); //将索引重新排列 $arr = array_values($arr); $_SESSION["jiedian"] = $arr; ?>
点击移除王五:则会剩余张三和周六,且code重新排列

最后一步:添加保存按钮,将数据添加到数据库
注意:在此之前所有的数据都是存在于session中
(1)添加流程名称输入框和保存按钮
<p id="btm">
请输入流程名称:
<input type="text" class="name" />
<input type="button" value="保存" class="baocun" />
</p>(2)点击保存按钮,将所有信息存入数据库
ajax代码
$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})baocun-cl.php页面
<?php
session_start();
require "../DB.class.php";
$db = new DB();
//将数据写进liucheng表
$name = $_POST["name"];
$code=time();//用时间戳来生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//将数据写入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
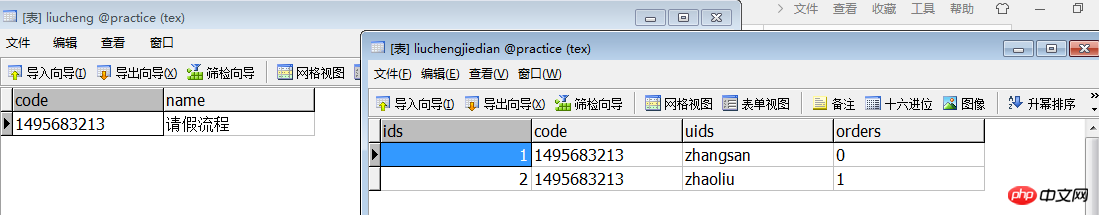
?>实现效果以及写入数据库的数据:


到这一步就能实现整个的刘新建流程步骤了,后期可以将界面再美化一点 ~~~~
总结:每一步的处理页面都比较重要;sessoin存取数据;unsettle()移除数组;array_values()将数组重新排列等~~~
Atas ialah kandungan terperinci 用php+ajax新建有关请假、进货、出货等流程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




