
这篇文章主要介绍了SpringMVC简单整合Angular2的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了SpringMVC简单整合Angular2的示例,分享给大家,具体如下:
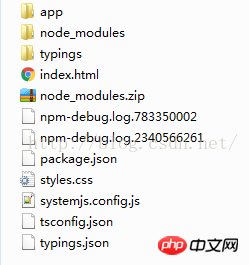
angular使用的是官方的快速开始的例子

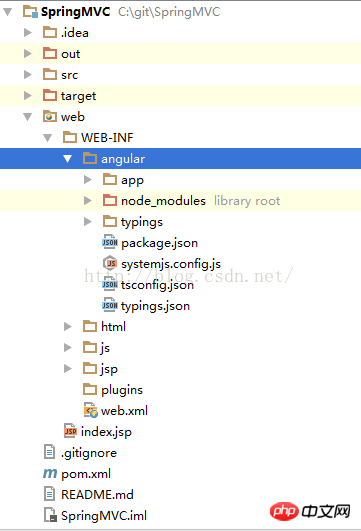
将文件全部拷贝到springmvc的项目中,拷贝过程中可能出现文件路径太长而失败,那就先对整个文件压缩,然后拷贝压缩过后的文件,然后解压缩即可。目录结构如下,我是拷贝到angular目录下的

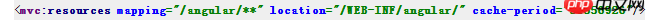
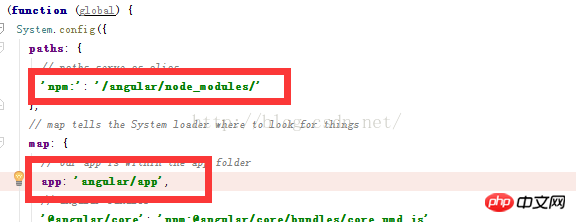
spring配置文件设置路径

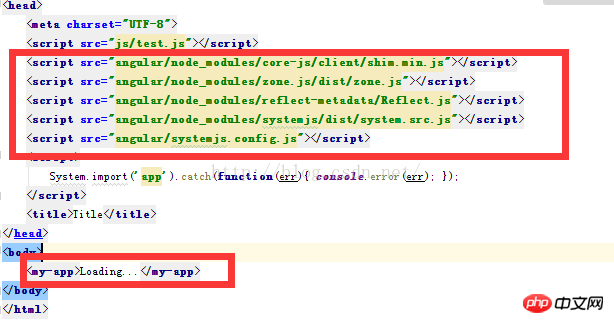
然后再html页面中如angular官方所示,引入文件

这里面需要对这些文件的路径进行配置
主要是systemjs.config文件中需要修改两个地方

这样项目就可以运行了
但是这样能运行,是因为我们已经把Typescript编译成js文件了,我们不可能每次修改ts文件,然后编译一下,再运行项目,所以我们需要自动编译Typescript为javascript
由于我使用的idea编辑器,有自带的编辑转换工具,所以只需要进行简单的配置即可(前提是本机安装了nodejs与Typescript依赖)
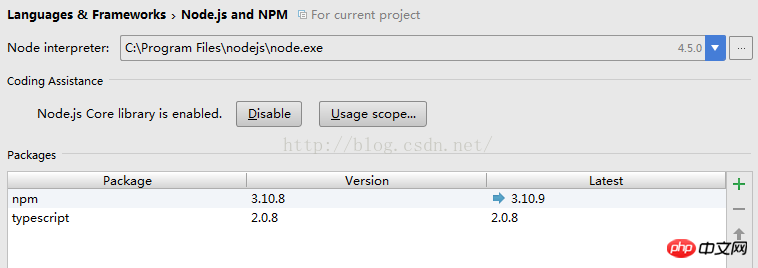
File-》Settings-》Languages&Frameworks-》node.js and NPM 选择本机已经安装的node.js

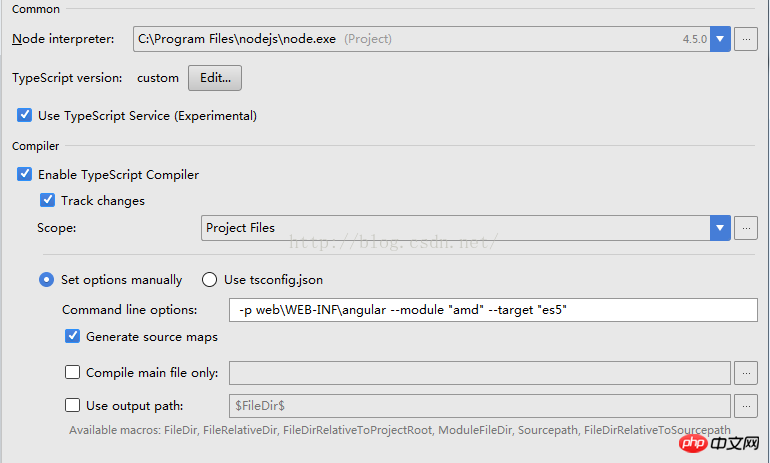
File-》Settings-》Languages&Frameworks-》TypeScript

typescript version最好选择本机下载的npm的typescript依赖,选择lib文件夹即可
-p web\WEB-INF\angular 这个命令是表示编译制定的目录,若果没有,则搜索项目根路径,由于我们放在angular目录中,所以需要进行设置
做到这一步就可以在编辑器里进行编译了,但是还做不到自动编译
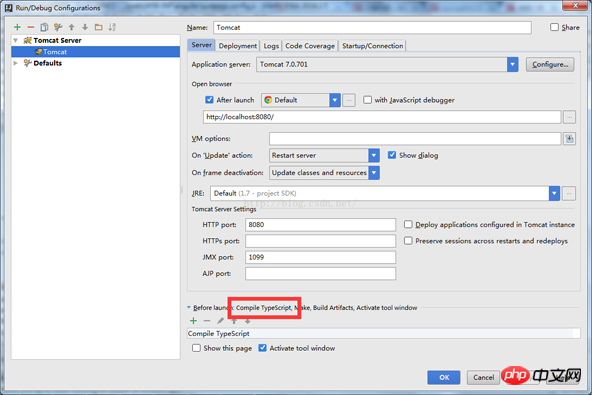
我们热部署到tomcat的步骤,一般都是make,然后打包,然后启动项目,做到自动编译,只需要在make之前,对Typescript进行编译即可

Atas ialah kandungan terperinci Angular2通过SpringMVC进行整合教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




