
无刷新功能我们用到很多很多的,下面我就来给各位介绍一个实例,就是实现php+ajax实现无刷新滚屏加载数据,例子非常的简单大家只要按流程来操作就可以了哦。
1.首先,我们要获取浏览器可视区域页面的高度

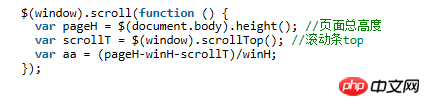
2.然后,当滚动页面的时候需要做的事情是:计算页面总高度(当滚动底部时,页面新加载数据,所以页面总高度是动态变化的),计算滚动条位置(滚动条位置也是随着加载页面的高度动态变化的),然后构造一个公式,计算相对比例

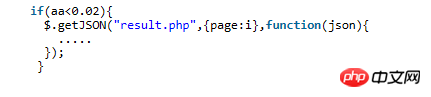
3.当滚动条接近页底时,触发ajax加载,在本例中我们使用jQuery的getJSON方法,向服务端result.php发送请求,请求的参数为page,即页数

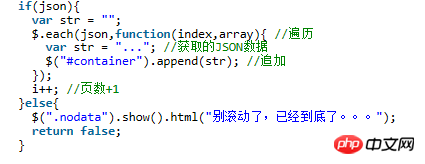
4.如果请求响应成功返回JSON数据,则解析JSON数据,并将数据追加到页面DIV#container后,如果没有JSON数据返回,则说明数据全部显示完毕

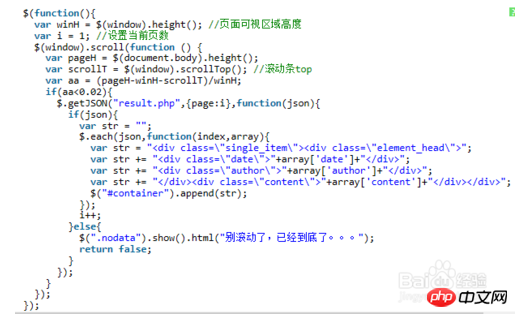
5.完整的jQuery代码如下

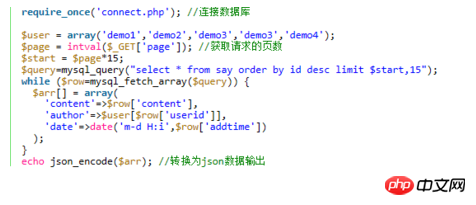
6.result.php
当滚动到页面底部时,前端Ajax请求到result.php,该后台程序将根据请求的数据页数:page,查询数据表中对应的记录,并将记录集以json的格式输出返回给前端处理

7.好了,本文的介绍到此结束,快去看看效果吧。
说明
一般异步加载都会用到AJAX调用方法
Atas ialah kandungan terperinci php异步加载数据过程分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




