
今天学了HTML5的ruby标签,觉得挺有趣的,来记录一下。
ruby可以作注释标签,内部有rp和rt标签。
标记定义注释或音标。
学完这个标签的第一反应就是,我有方法给那些不会读的日语单词做假名注释啦!!!
代码如下,来给一句日语做个小注释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
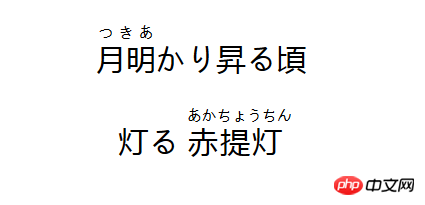
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>效果如下:
火狐谷歌:

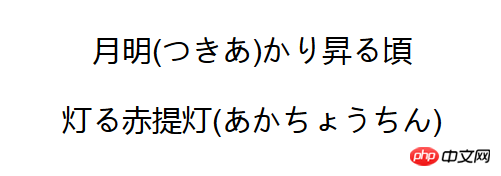
还有一些浏览器不能支持标签,这个时候

Atas ialah kandungan terperinci html5中关于<ruby>标签的详解 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Bagaimana untuk mengaktifkan tingkap komputer
Bagaimana untuk mengaktifkan tingkap komputer
 Penyelesaian kepada masalah yang sistem win7 tidak dapat dimulakan
Penyelesaian kepada masalah yang sistem win7 tidak dapat dimulakan
 teknologi pengkomputeran awan
teknologi pengkomputeran awan
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php




