
这篇文章主要介绍了Html5画布,canvas 元素用于在网页上绘制图形。有兴趣的小伙伴可以一起来了解一下
一、画布的使用
1、首先创建一个画布(canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2、使用JavaScript来绘制图像
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3、Canvas - 路径
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
1,Canvas的定义
<canvas id="myCanvas" width="400" height="200">
默认
canvas {
border: 1px dashed black;
}2,获取Canvas的上下文对象
要完成绘图任务,首先我们要拿到
下面样例演示在页面加载完毕时获取绘图上下文:
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3,画直线
(1)下面绘制一条起点是(50,50),终点是(150,150)的直线线条
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

(2)使用lineWidth、strokeStyle属性分别设置线条的宽度和颜色
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

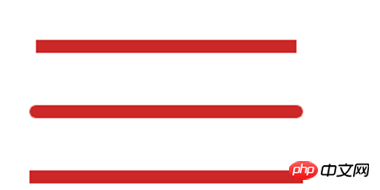
(3)使用 lineCap 属性设置线条两端的形状(线头类型):
butt:方头(默认值)
round:圆头
square:加长方头(效果与butt类似,但会在线条的两头各增加一半线宽的长度)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
注:绘图上下文的beginPath()方法
上面样例可以看到每次开始新线段的绘制时,都要调用 beginPath() 方法。
如果没有这一步操作,那么每次调用 stroke() 都会把画布上原有的线段再重新绘制一边。特别像上面的例子,绘制新线段时都要修改上下文属性,如果不调用 beginPath() 方法,那么原有的直线也会使用新的样式绘制。
Atas ialah kandungan terperinci Html5画布的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Anda memerlukan kebenaran daripada pentadbir untuk membuat perubahan pada fail ini
Anda memerlukan kebenaran daripada pentadbir untuk membuat perubahan pada fail ini
 Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
 Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
 Kaedah pembaikan keraguan pangkalan data
Kaedah pembaikan keraguan pangkalan data




