
1、border-width
border-width为何不支持百分比:语义和使用场景决定的,现实中各种边框本身的概念就不存在百分比的使用方法。
border-width支持关键字:thin、medium(默认)、thick,其大小分别是1px、3px、5px(IE7除外)。
border-width默认值为何是medium(3px):因为border-style为double的情况下至少要3px才能看出效果。
2、border-style
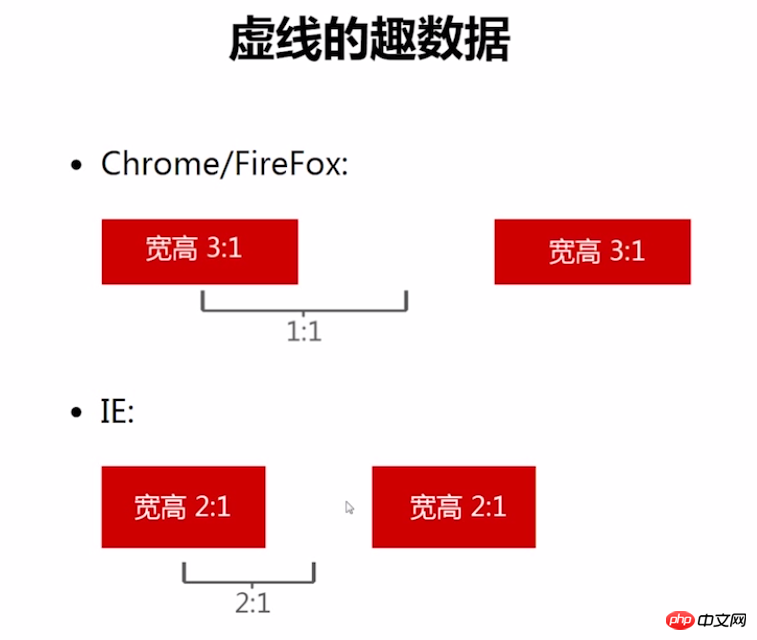
border-style为dashed的一些有趣数据:

border-style为dotted的浏览器差异:

IE的圆点效果可以用来实现IE7/8下的圆角效果。
border-style为double的计算规则:两边边框永远相等,中间间隔±1。
border-style为double实现三等分图标:
3、border-color
border-color与color的关系:border-color默认与color值相同,类似的还有box-shadow、text-shadow等。
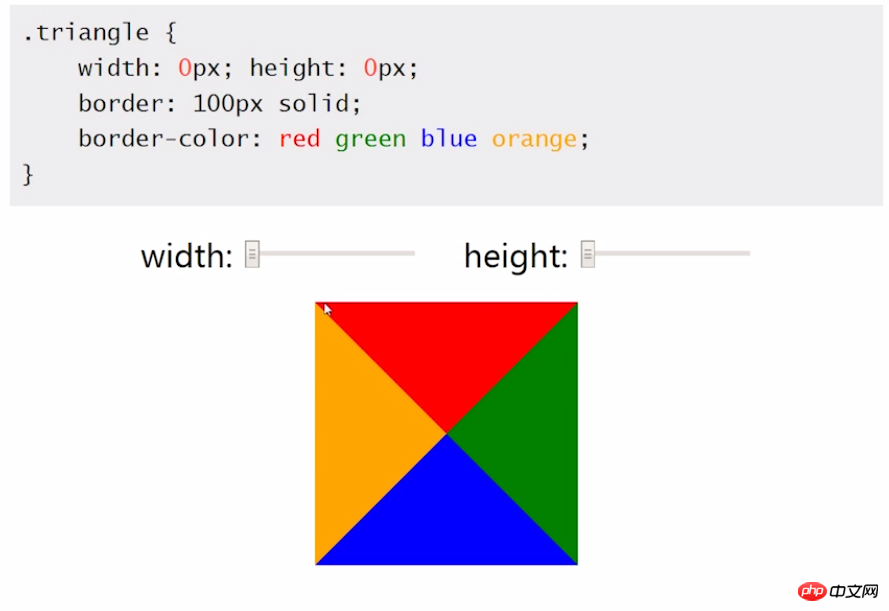
4、border与三角等图形构建
利用border的solid风格,可以巧妙的实现三角的构建:

也可以通过拼接的方法,上下两个小梯形,形成圆角的效果:


5、border与透明边框
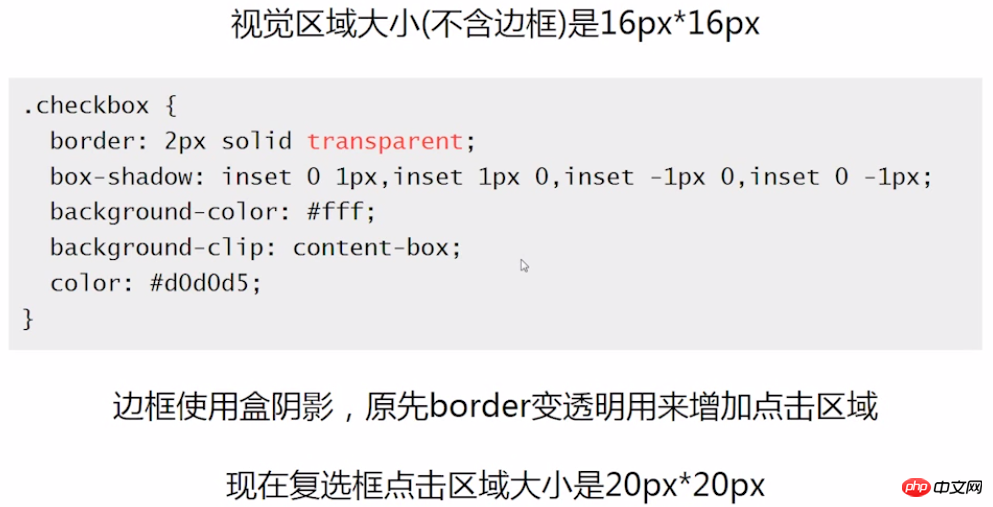
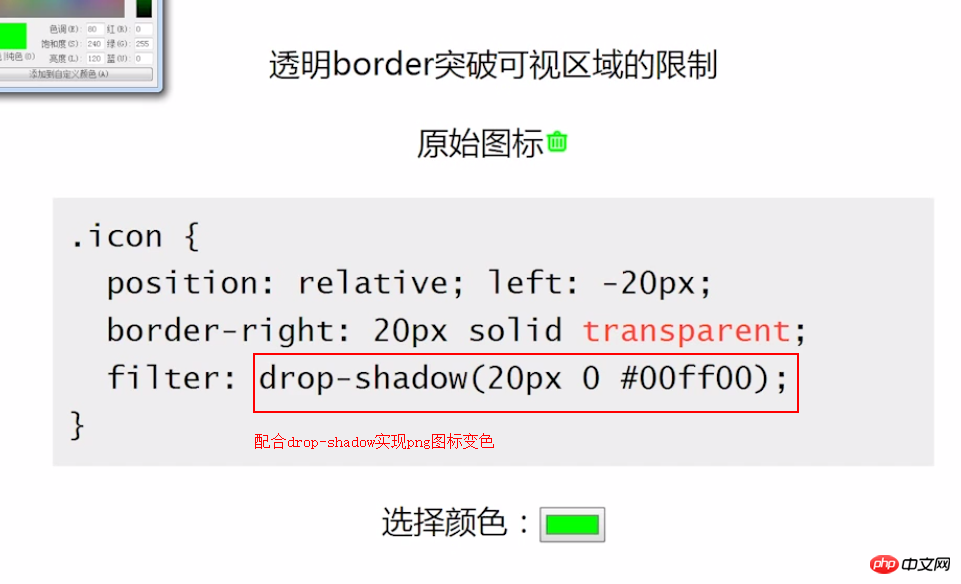
透明边框的功用:
增加点击区域。
增加可是渲染区域。
6、border在布局中的应用
border实现等高布局(border大小不能为百分比,所以左侧是固定宽度的):


Atas ialah kandungan terperinci CSS border属性深度讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




