
DOM(document object model):文档对象模型,
提供了获取页面中元素的方法:
document.getElementById();
context.getElementsByTagName(TAGNAME) //把指定容器中子子孙孙辈份的所有标签名为TAGNAME的都获取到
context.getElementsByClassName(CLASSNAME) //在ie6-8下不兼容
document.getElementsByName() //在ie浏览器中只对表单元素起作用
document.body
document.documentElement
context.querySelector/context.querySelectorAll //在ie6-8下不兼容 ,通过这个获取到的节点集合不存在DOM映射
描述节点和节点之间关系的属性(在标准浏览器中,会把空格和换行当做文本节点处理)
childNodes 获取所有的子节点
children - > 在ie6-8下获取的结果和标准浏览器获取的结果不一致
parentNode
previousSibling/previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild/firstElementChild
DOM的增删改
createElement
document.createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
get/set/removeAttribute
DOM的盒子模型
下面是封装的一个类似于jquery中的方法:
1、children 获取某一个容器中所有的元素子节点(还可以筛选出指定标签名的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
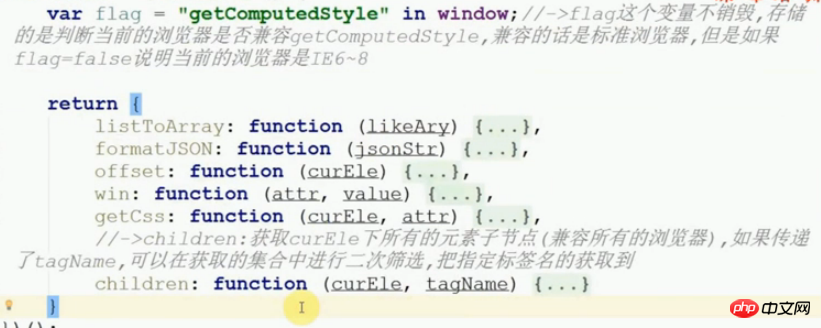
</html>在这里提一种编程思想:(惰性思想,JS高阶编程技巧之一)来封装我们的常用的方法库:第一次再给utils赋值的时候我们就已经把兼容处理好了,把最后的结果存放在flag变量中,以后再每一个方法中,只要是ie6-8不兼容的,我们不需要重新检测,只需要使用flag的值就可以。
例如下面的代码:

2、获取兄弟元素节点系列方法
1)、prev:获取上一个哥哥元素节点
首先获取当前元素的上一个哥哥节点,判断是否为元素节点,不是的话基于当前的继续找上面的哥哥节点...直到找到哥哥元素节点,如果没有返回null
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}2)、next:获取下一个弟弟元素节点
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}3)、prevAll获取所有的哥哥元素节点
ary = pre = =
4)、nextAll:获取所有的弟弟元素节点
ary = nex = =
5)、sibling:获取相邻的两个元素节点
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}6)、siblings:获取所有的兄弟元素节点
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}7)、index:获取当前的索引
function index(curEle){return this.prevAll(curEle).length
}8)、firstChild:获取第一个元素子节点
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}9)、lastChild:获取最后一个元素子节点
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null} 3、向容器中追加新元素的方法
1)、append:向指定容器的末尾追加元素
function append(newEle,container){
container.appendChild(newEle);
}2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}Atas ialah kandungan terperinci js内置dom操作属性与方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




