
在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
1.
1.1 特性
1.2 示例
2.
2.1 特性
2.2 示例
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
语法:
<progress value="0.5">50%</progress>
属性:
max {number} :设置或获取进度条的最大值。
缺省值:未设定此属性时,控件最大值为1。
value {number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认最高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。
最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
进度:<progress value="0.25" >25%</progress>

进度:<progress max="100" value="25" >25%</progress>

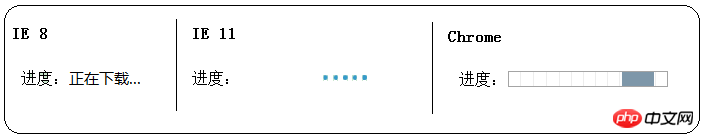
进度:<progress >正在下载...</progress>
IE8 :显示文本内容。
IE11 :显示一个从左到右的动画效果。
Chrome :显示一个从左到右,然后从右到左的动画效果。

说明:表示某种计量,适用于温度、重量、金额等量化的表现。
语法:
进度:<meter value="0.5"></meter>
属性:
value {number} :设置或获取此控件的值,必须要在min与max值的中间。
max {number} :设置此控件的最大值。
缺省值:未设定此属性时,控件最大值为1。
min {number} :设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low {number} :设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high {number} :设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum {number} :设置最佳值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
进度:<meter></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="1"></meter>

进度:<meter value="5"></meter>

进度:<meter value="-0.5"></meter>

进度:<meter value="0"></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="0.5" high="0.8"></meter>

进度:<meter value="0.8" high="0.8"></meter>

进度:<meter value="0.9" high="0.8"></meter>

进度:<meter value="0.1" low="0.25"></meter>

进度:<meter value="0.25" low="0.25"></meter>

进度:<meter value="0.5" low="0.25"></meter>

进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

Atas ialah kandungan terperinci HTML5中progress和meter控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Perbezaan antara berlabuh dan bertujuan
Perbezaan antara berlabuh dan bertujuan
 Pengenalan kepada maksud += dalam bahasa C
Pengenalan kepada maksud += dalam bahasa C
 kekunci pintasan gantian wps
kekunci pintasan gantian wps
 Adakah undang-undang untuk membeli dan menjual Bitcoin di OKEX?
Adakah undang-undang untuk membeli dan menjual Bitcoin di OKEX?
 Adakah penguat isyarat wifi berguna?
Adakah penguat isyarat wifi berguna?
 Bagaimana untuk mengkonfigurasi pelayan web
Bagaimana untuk mengkonfigurasi pelayan web




