
html中
包含不同
<menu type="context" id="mymenu">
<menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png">
</menuitem>
<menu label="Share on...">
<menuitem label="Twitter" icon="ico_twitter.png"
onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);">
</menuitem>
<menuitem label="Facebook" icon="ico_facebook.png"
onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick="window.location='mailto:?body='+window.location.href;"></menuitem>
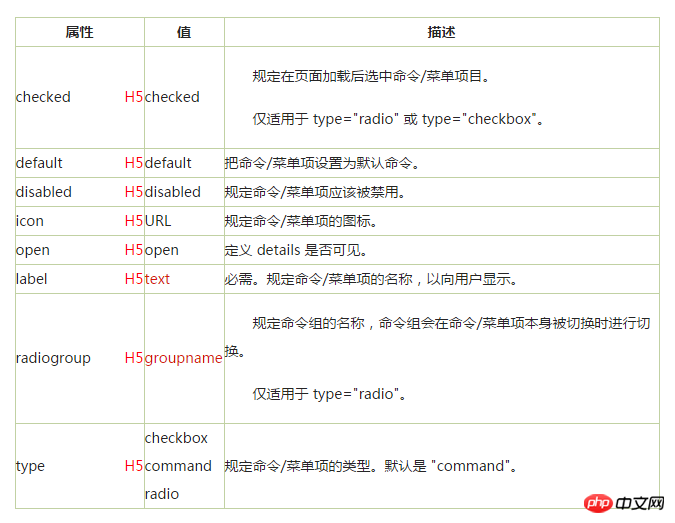
</menu>H5 : 表示HTML5 中的新属性。

哪些浏览器支持
Firefox8.0以及更高的版本支持
Atas ialah kandungan terperinci HTML5中<menuitem>标签的使用与定义. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Bagaimana untuk memulihkan fail yang dipadam pada komputer
Bagaimana untuk memulihkan fail yang dipadam pada komputer
 Perbezaan antara scilab dan matlab
Perbezaan antara scilab dan matlab
 menukar penggunaan arahan
menukar penggunaan arahan
 Tetapkan pencetak lalai
Tetapkan pencetak lalai




