
这篇文章主要为大家详细介绍了ionic2自定义cordova插件开发以及使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如何写一个cordova 用于ionic2项目中呢,在搜索了一番之后,千篇一律,我都怀疑那些文章是不是全部都是复制来复制去的,而且都不是很详细。我自己也捣鼓了一下午,踩了很多坑。所以特此写这下这篇,记录一下。
假设需求是 写一个日志插件,可以将日志写在手机的sdcard中。
1.安装plugman
1 |
|
2.creat一个插件框架
plugman creat --name 插件名字 --plugin_id 插件id --plugin_version 插件版本号
例如:
复制代码 代码如下:
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
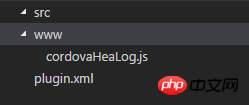
回车然后将生成这样一个结构的项目

3.添加安卓平台支持
1 |
|
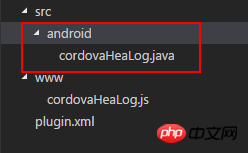
我们可以看到src 下多了一个android文件夹 以及下面多了一个java文件。

4.实现日志功能
在src/android 我添加了一个logUtil.java文件。
里面的内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
|
修改src/android/cordovaHeaLog.java文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
接下来修改 www/cordovaHeaLog.js.js
1 2 3 4 |
|
重点来了,项目下的 plugin.xml文件,我在这里踩了好久的坑,才跳出来。
我们将改成这样
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
5.添加自定义插件
一般情况下是这样添加插件的
1 |
|
如果是添加本地的插件是这样添加的 比如我自定义插件是这样添加的
我的这个插件在这个路径下E:\cordovaHeaLog那我就这样添加
1 |
|
解释:为什么是addcordova-plugin-hea-log 呢 请往上翻 因为plugin.xml里的id 是cordova-plugin-hea-log
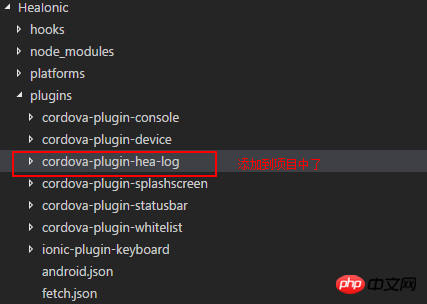
结果:

6.添加安卓平台,设置权限,使用插件,运行查看结果
添加安卓平台
1 |
|
然后在项目的这个路径下 HeaIonic/android/AndroidManifest.xml 这个文件
添加权限 因为要写入日志在sdcard
1 2 3 |
|
如何使用插件呢
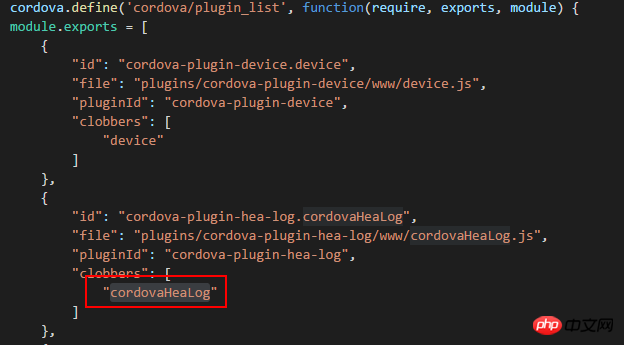
在HeaIonic/platforms/android/assets/www 这个路径下的这个文件cordova_plugins.js 打开
我们可以看到这个

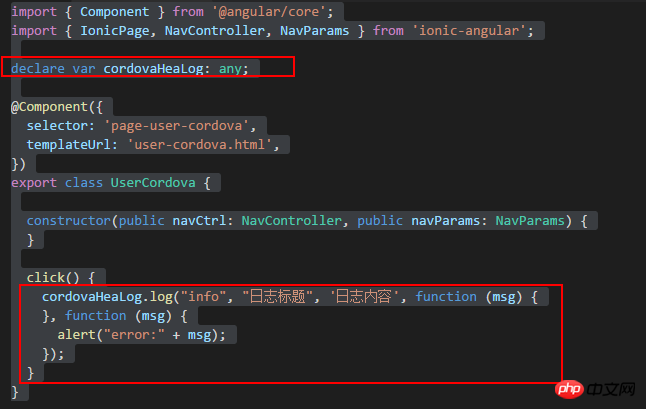
我们在页面上这样使用
圈起来的是添加的代码

然后 ionic serve ,接着cordova build android
用android studio 打包项目 运行,关于如何 打包项目请看这里→ionic2 使用 cordova 打包成安卓apk
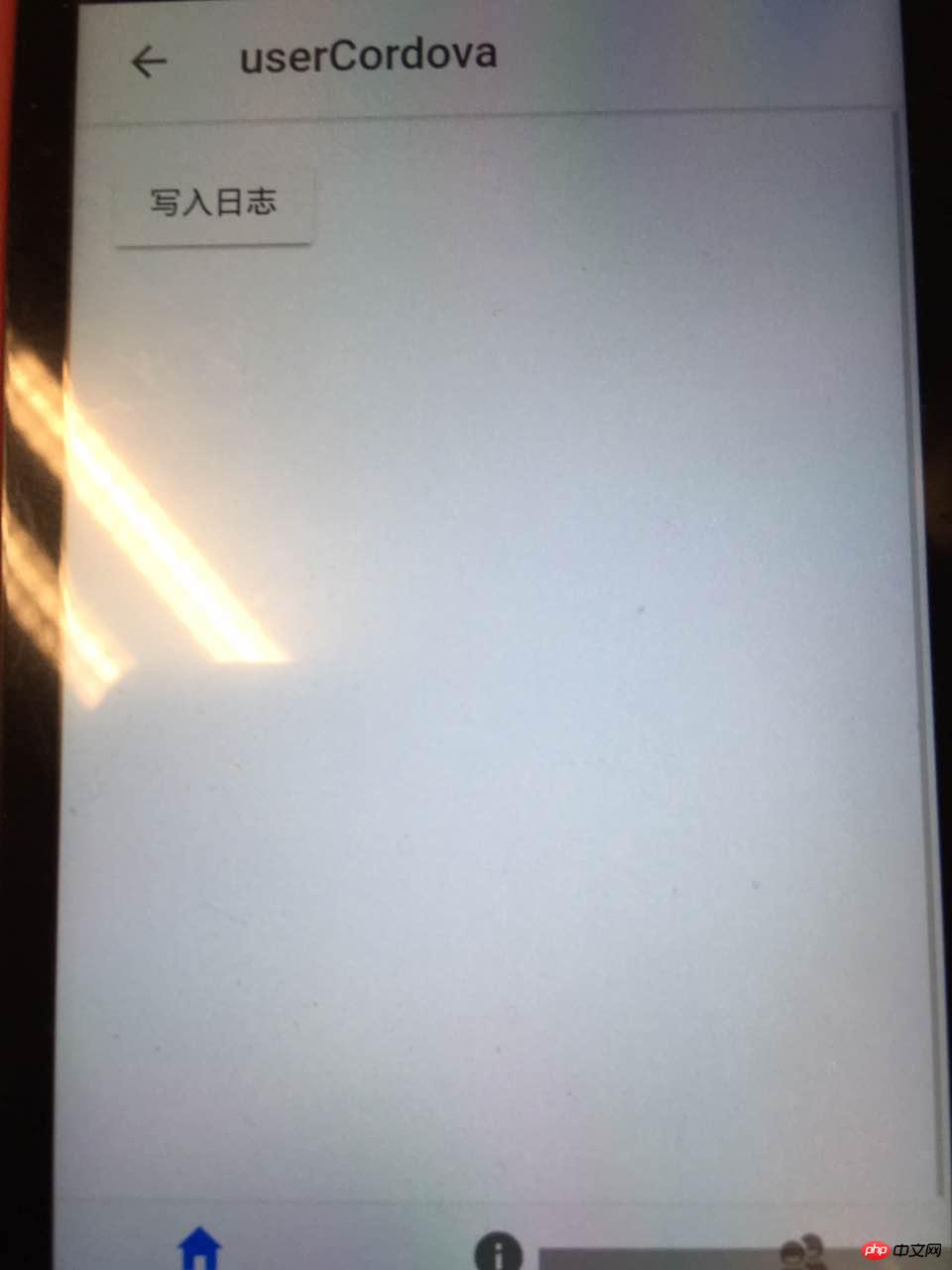
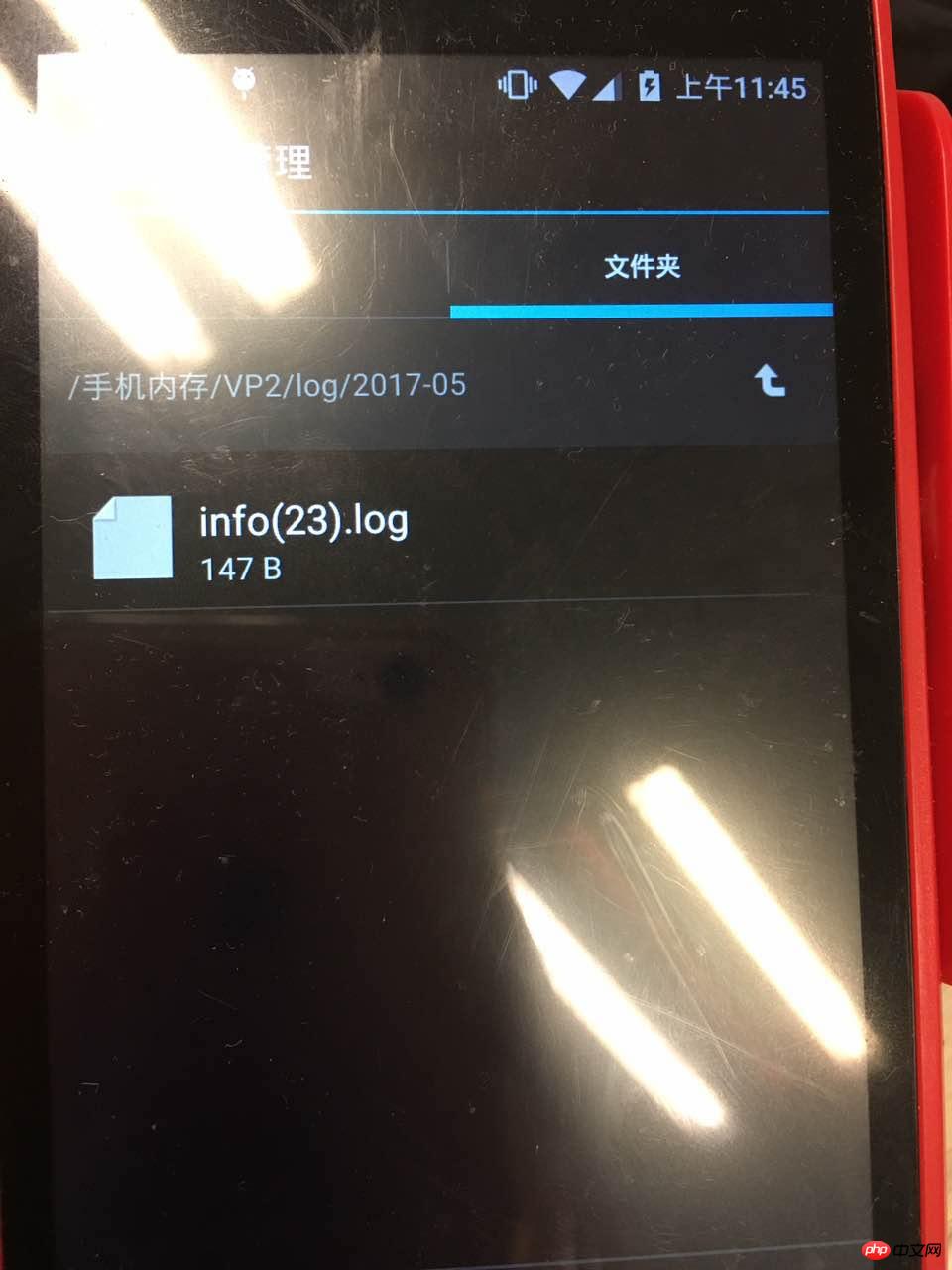
结果:调用插件日志写入成功


总结:
1.感觉自己在plugin.xml 配置出现最多问题,所以请先了解plugin.xml 如何进行配置。
2.还有比如logUtil.java 文件,可以写好测试功能没问题后再复制进插件里面。
3.关于调试,添加插件后出现问题,可以在android studio 中的Logcat 窗口查看是哪里出现了问题并进行调试,它会输出是什么问题啊,然后自行解决。一开始我也是一脸懵逼,不知道在哪里进行插件的调试写好后,也不是一次性就过完美的总要调试看看哪里会有出错的嘛,毕竟还是小菜鸟一只。
参考于:Android插件开发指南 →Android Plugin Development Guide
Atas ialah kandungan terperinci ionic2自定义cordova插件开发_javascript技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Bagaimana untuk membeli Bitcoin
Bagaimana untuk membeli Bitcoin
 Analisis perbandingan iqooneo8 dan iqooneo9
Analisis perbandingan iqooneo8 dan iqooneo9
 Perbezaan dan hubungan antara bahasa c dan c++
Perbezaan dan hubungan antara bahasa c dan c++
 Bagaimana untuk menyelesaikan ralat yang dihadapi dalam pengalaman geforce
Bagaimana untuk menyelesaikan ralat yang dihadapi dalam pengalaman geforce
 Bagaimana untuk membuka format TIF dalam tingkap
Bagaimana untuk membuka format TIF dalam tingkap
 Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya




