
这篇文章主要介绍了php+ajax发起流程和审核流程(以请假为例) ,需要的朋友可以参考下
上一篇随笔中已经提到如何新建流程,那么现在我们就来看一下如何发起一个流程和审核流程~~~
先说一下思路:
(1)登录用session获取到用户的id
(2) 用户发起一个流程
注意:需要写申请事由
(3)处于节点的审核人去依次审核
注意:每审核通过一个,对应towhere字段要加1; 审核到最后时,对应的isok字段要变为1(此处1表示结束,0表示未结束)
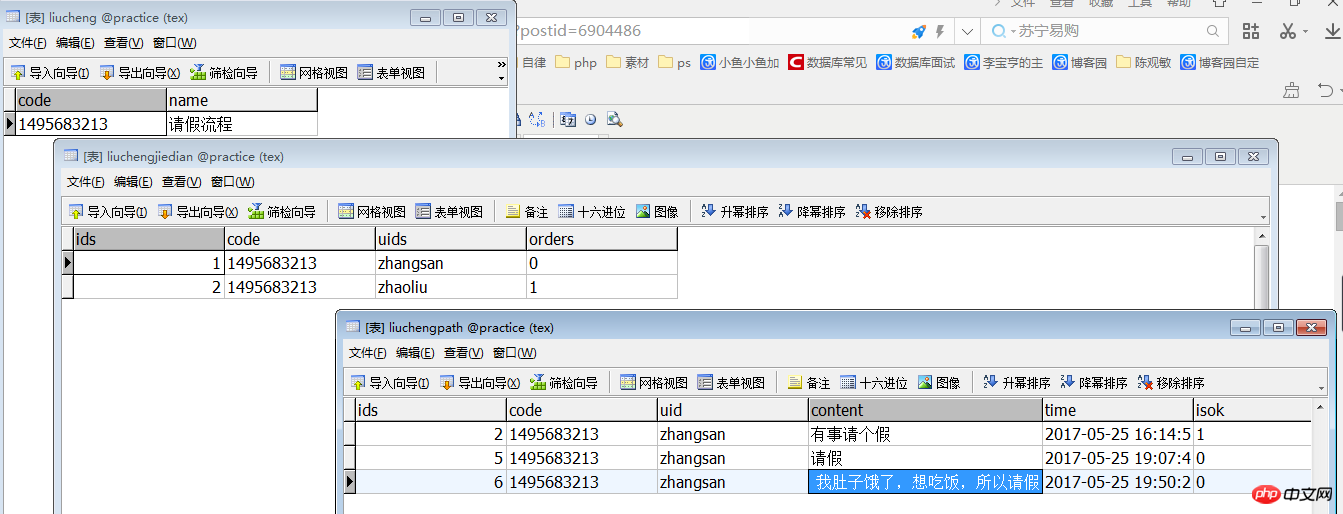
共用到三张表:

第一步:先做一个简单的登录页面,用session获取用户名:
denglu.php页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form method="post" action="denglu-cl.php"> 用户名:<input type="text" name="uid" /><br /> 密码:<input type="password" name="pwd" /><br /> <input type="submit" value="登录" /> </form> </body> </html>
denglu-cl.php页面
<?php
session_start();
require "../DB.class.php";
$db = new DB();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->strquery($sql);
if($pwd==$mm && !empty($pwd))
{
$_SESSION["uid"]=$uid;
header("location:liucheng.php");
}
else
{
echo "密码或登录名输入错误";
}
?>效果图:

第二步:做个简单的注页面:liucheng.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 200px;
width: 300px;
background-color: gainsboro;
margin: 200px auto;
text-align: center;
vertical-align: middle;
line-height: 30px;
}
</style>
</head>
<body>
<p id="body">
<h2>主页面</h2>
<p>
<a href="faqi.php" rel="external nofollow" >发起流程</a><br />
<a href='shenhe.php'>审核流程</a>
</p>
</p>
</body>
</html>效果图:

第三步:发起流程页面faqi.php
(1)先将所有流程用下拉列表显示
(2)发起流程事由需要由登录用户填写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 250px;
width: 300px;
background-color: gainsboro;
margin: 200px auto;
text-align: left;
vertical-align: middle;
line-height: 30px;
padding-left: 30px;
}
</style>
</head>
<body>
<p id="body">
<form method="post" action="faqi-cl.php">
<h2>发起流程页面</h2>
<select id="lc">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from liucheng";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br />
发起流程事由:
<textarea class="nr"> </textarea><br />
<input type="button" value="确定发起" />
</form>
</p>
</body>
</html>
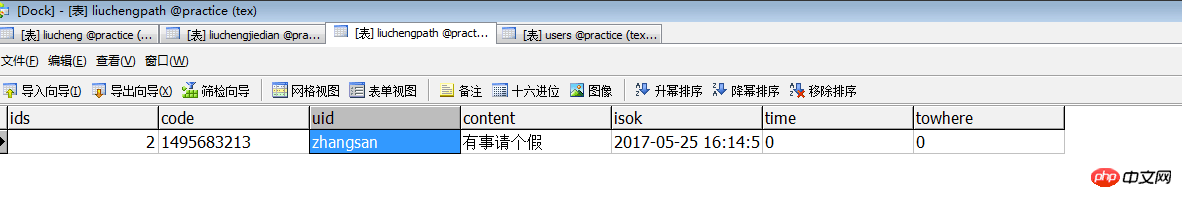
第四步:写发起流程的处理页面fq-cl.ph
<?php
session_start();
require "../DB.class.php";
$db = new DB();
$code = $_POST["lc"];
$nr =$_POST["nr"];
$uid = $_SESSION["uid"];
$time = date("Y-m-d H:i:s",time());
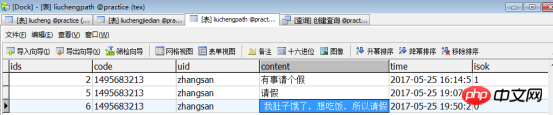
$sql = "insert into liuchengpath values ('','{$code}','{$uid}','{$nr}',0,'{$time}',0)";
$db->query($sql,0);
header("location:liucheng.php");
?>点击“确认发起”,数据库中就会添加此条数据

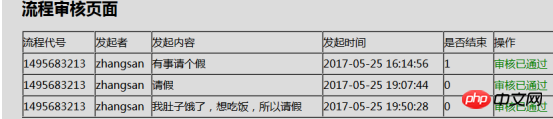
第五步:流程审核页面shenhe.php
用到知识点:子查询:无关子查询(子查询和父查询可以独立执行); 相关子查询(子查询里的条件使用到了父查询的某个东西 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 450px;
width: 800px;
background-color: gainsboro;
margin: 200px auto;
text-align: left;
vertical-align: middle;
line-height: 30px;
padding-left: 30px;
}
</style>
</head>
<body>
<p id="body">
<h2>流程审核页面</h2>
<?php
session_start();
$uid = $_SESSION["uid"];
require "../DB.class.php";
$db = new DB();
//先取该用户参与的所有流程
//并且取流程步骤到达该用户或已经被改用户审核通过的记录
$sql="select * from liuchengpath a where code in(select code from liuchengjiedian where uids='{$uid}') and towhere >=(select orders from liuchengjiedian b where b.code = a.code and b.uids = '{$uid}')";
$arr = $db->query($sql);
//var_dump($arr);
echo "<table border='1' width='100%' cellpadding='0' cellspacing='0'>
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>发起时间</td>
<td>是否结束</td>
<td>操作</td>
</tr>";
foreach($arr as $v){
//操作最后一列
//设置默认项
$zt = "<a href='tongguo-cl.php?code={$v[0]}'>审核未通过</a>";
$sql = "select orders from liuchengjiedian where code ='{$v[1]}' and uids ='{$uid}'";
$wz = $db->strquery($sql);
if($v[6]>$wz)
{
$zt = "<span style='color:green'>审核已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$zt}</td>
</tr>";
}
echo "</table>";
?>
</p>
</body>
</html>第六步:写tongguo-cl.php页面(重要)
<?php
$ids = $_GET["code"];
require "../DB.class.php";
$db = new DB();
//点击审核后,towhere列加1,目的是使流程向下走
$sql = "update liuchengpath set towhere = towhere+1 where ids ='{$ids}' ";
$db->query($sql,0);
//当流程走到最后一个审核的人时,流程要结束
//获取该流程最大的orders
$sql =" select max(orders) from liuchengjiedian where code = (select code from liuchengpath where ids ='{$ids}')";
$maxorders = $db->strquery($sql);
//获取该用户处于哪个位置,也就是towhere等于多少
$sql ="select towhere from liuchengpath where ids ='{$ids}'";
$towhere = $db->strquery($sql);
//判断是否已到达最后一个审核的人
if($towhere>$maxorders)
{
$sql = "update liuchengpath set isok=1 where ids='{$ids}'";
// var_dump($sql);
$db->query($sql,0);
}
header("location:shenhe.php");
?>当写好这一步时,点击“审核未通过”则会变成“审核已通过”;

我们从头来验证一下效果:
首先:发起一个新的请假流程:


其次:zhangsan是第一个要审核人


点击“审核未通过后“,

最后:zhaoliu是最后一个审核人


点击“审核未通过”后,是否结束变为 1 ;操作变为绿色的 “审核已通过”~~~

以上所述是小编给大家介绍的php+ajax发起流程和审核流程(以请假为例),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
Atas ialah kandungan terperinci php实例-php+ajax发起流程和审核流程(以请假为例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




