
微信是目前最流行的社交软件,每逢节假日,很多人都会在朋友圈分享自己的照片,有的人更是把照片做成了相册,图片的切换还伴随有音乐,这个就是微信场景。
接下来就带领大家做一个微信场景。
备注:通过本套教程的学习,能够学到触摸事件的使用,多点触摸技术,手势事件滑动方向判断的算法,CSS3动画调用,文字动画(动画全部自定义),音乐的播放和控制,CSS3动画的控制,网络字体的使用,js操作DOM等知识。大家学习过程中遇到任何问题可以加我QQ:1416759661.
大致步骤如下:
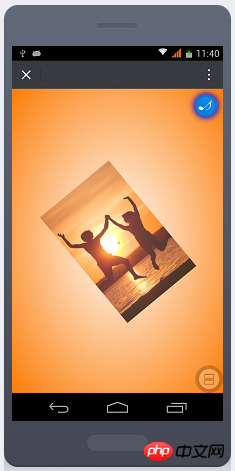
001、效果预览
002、创建项目
003、mete属性和径向渐变
004、添加图片
005、定位图片
006、监听触摸开始事件
007、监听触摸结束事件
008、滑动方向判断
009、上滑切换图片
010、添加过渡动画效果
011、调用动画和重置属性
012、下滑切换图片
013、添加3d旋转效果
014、添加文字效果
015、文字移动移动
016、文字样式重置
017、文字旋转效果
018、下滑文字效果
019、圆形音乐控制按钮
020、按钮旋转动画
021、停止旋转动画
022、控制音乐的播放与停止
023、自动调用动画切换效果
先体验下制作好的效果,使用微信扫描下面的二维码就可以看到效果。
也可以点击下面的链接查看效果,由于是国外的服务器,可能比较慢。
https://1416759661.github.io/changjing/





详细代码:
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="Pragma" contect="no-cache"><meta http-equiv="Cache-Control" contect="no-cache"><meta http-equiv="Expires" contect="0"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><meta name="renderer" content="webkit"><title></title><style type="text/css">
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style></head><body id="mybox"><div class="loding">加载中<img src="images/wait.gif"></div><ul><li><img src="images/01.png" /><p class="text1">两情若是久长时,</p><p class="text2">又岂在朝朝暮暮!</p></li><li><img src="images/02.png" /><p class="text1">当你老了,</p><p class="text2">头白了,</p><p class="text3">睡思昏沉,</p><p class="text4">依然爱慕你的美丽!</p><p class="text5">思念直到永远</p></li><li><img src="images/03.png" /><p class="text1">两情若是久长时,</p><p class="text2">又岂在朝朝暮暮!</p></li><li><img src="images/04.png" /><p class="text1">轻轻的我走了,</p><p class="text2">正如我轻轻的来!</p><p class="text3">我挥一挥衣袖,</p><p class="text4">不带走一片云彩!</p></li><li><img src="images/05.png" /><p class="text1">CSS3教程上线啦</p><p class="text2">QQ:1416759661!</p></li><li><img src="images/06.png" /><p class="text1">当你老了,</p><p class="text2">头白了,</p><p class="text3">睡思昏沉,</p><p class="text4">依然爱慕你的美丽!</p><p class="text5">思念直到永远</p></li><li><img src="images/07.png" /><p class="text1">两情若是久长时,</p><p class="text2">又岂在朝朝暮暮!</p></li><li><img src="images/08.png" /><p class="text1">轻轻的我走了,</p><p class="text2">正如我轻轻的来!</p><p class="text3">我挥一挥衣袖,</p><p class="text4">不带走一片云彩!</p></li><li><img src="images/09.png" /><p class="text1">CSS3教程上线啦</p><p class="text2">QQ:1416759661!</p></li></ul><audio src="music/music.mp3" autoplay="autoplay" loop="loop" id="audioPlay"></audio><div class="musicbox" id="musicbox"></div><script src="js/zepto_1.1.3.js?1.1.11" type="text/javascript" charset="utf-8"></script><script type="text/javascript">// $(function(){// // });// $(window).load(function(){// $(".loding").hide();// $("ul").show();// }); window.addEventListener('load', function(){
$(".loding").hide();
$("ul").show();
}, false); var audio = document.getElementById("audioPlay");var musicbox=document.getElementById("musicbox");
document.getElementById("musicbox").onclick=function(e){if(this.className=="musicbox")
{
audio.pause();
musicbox.className="musicbox closeroate";
}else{
audio.loop = true;
audio.play(); this.className="musicbox";
}
};
var timer1=setInterval(function(){
sliderNext();
},13000);
sliderNext();var container = document.getElementById("mybox");var start_x;var start_y;var end_x;var end_y;
container.addEventListener("touchstart", function(event) {
clearInterval(timer1);if(event.targetTouches.length == 1) {var touch = event.targetTouches[0];
start_x = touch.pageX;
start_y = touch.pageY;
};
}, {
passive: false});
container.addEventListener("touchmove", function(event) {
event.preventDefault();if(event.targetTouches.length == 1) {var touch = event.targetTouches[0];
move_x = touch.pageX;
move_y = touch.pageY;
};
}, {
passive: false});
container.addEventListener("touchend", function(event) {if(event.changedTouches.length == 1) {var touch = event.changedTouches[0];
end_x = touch.pageX;
end_y = touch.pageY;
};var x=end_x-start_x;var y=end_y-start_y; if(Math.abs(x) > Math.abs(y) && x > 0){
console.log('向右');
}else if(Math.abs(x) > Math.abs(y) && x < 0){
console.log('向左');
}else if(Math.abs(x) < Math.abs(y) && y > 0){
console.log('向下');
sliderPre();
}else if(Math.abs(x) < Math.abs(y) && y < 0){
console.log('向上');
sliderNext();
}
timer1=setInterval(function(){
sliderNext();
},13000);
}, {
passive: false});
function sliderNext() { var lastli = $("li:last-child")[0];
$("li:last-child").prependTo($("ul"));
$("li").removeAttr("style");
lastli = $("li:last-child")[0];
lastli.style.webkitAnimation = "dhfadein 3s 1 forwards";
$("p").removeAttr("style");
lastli.addEventListener('webkitAnimationEnd', function () {//console.log('Li动画执行完毕!'); $(lastli).find("p").eq(0).css({"animation":"dhfadein-p1 3s 1 forwards"});
$(lastli).find("p").eq(1).css({"animation":"dhfadein-p2 3s 1 forwards"});
$(lastli).find("p").eq(2).css({"animation":"dhfadein-p3 3s 1 forwards"});
$(lastli).find("p").eq(3).css({"animation":"dhfadein-p4 3s 1 forwards"});
$(lastli).find("p").eq(4).css({"animation":"dhfadein-p5 3s 1 forwards"});
}, false);
}function sliderPre() {
$("p").removeAttr("style");
$("li:first-child").appendTo($("ul"));
$("li").removeAttr("style"); var lastli = $("li:last-child")[0];
lastli.style.webkitAnimation = "dhfadein 3s 1 forwards";
lastli.addEventListener('webkitAnimationEnd', function () {//console.log('Li动画执行完毕!'); $(lastli).find("p").eq(0).css({"animation":"dhfadein-p1 3s 1 forwards"});
$(lastli).find("p").eq(1).css({"animation":"dhfadein-p2 3s 1 forwards"});
$(lastli).find("p").eq(2).css({"animation":"dhfadein-p3 3s 1 forwards"});
$(lastli).find("p").eq(3).css({"animation":"dhfadein-p4 3s 1 forwards"});
$(lastli).find("p").eq(4).css({"animation":"dhfadein-p5 3s 1 forwards"});
}, false);
}
</script></body></html>
Atas ialah kandungan terperinci 微信场景制作的步骤及实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 OuYi tukar harga usdt
OuYi tukar harga usdt
 Apakah perbezaan antara protokol TCP dan protokol UDP?
Apakah perbezaan antara protokol TCP dan protokol UDP?
 penggunaan storan setempat
penggunaan storan setempat
 Bagaimana untuk memasukkan audio ke dalam ppt
Bagaimana untuk memasukkan audio ke dalam ppt
 Apakah perisian Twitter?
Apakah perisian Twitter?
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
 Perbezaan antara vivox100s dan x100
Perbezaan antara vivox100s dan x100
 pengaturcaraan berbilang benang java
pengaturcaraan berbilang benang java




