一 介绍
prev + next选择器用于匹配所有紧接在prev元素后的next元素。其中,prev和next是两个相同级别的元素。
prev + next选择器的使用方法如下:
$("prev + next");
prev是指任何有效的选择器。
next是一个有效选择器并紧接着prev选择器。
例如,要匹配
标记后的标记,可以使用下面的jQuery代码:
$("p + img");
二 应用
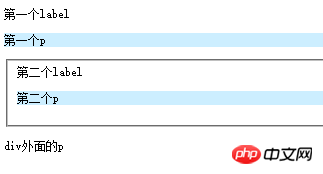
筛选紧跟在 标记并改变匹配元素的背景颜色为淡蓝色。 三 代码 四 运行结果 五 运行说明 看到“第一个p”和“第二个p”的段落被添加了背景,而“p外面的p”由于不是label元素的同级元素,所以没有被添加背景。 Atas ialah kandungan terperinci JQuery的prev + next选择器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script