
html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解排版标签
center /center标签的用法
排版标签讲解
排版标签定义文本信息的显示效果。
现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。
用法:定义文本水平居中显示效果
实例代码:
<!DOCTYPE HTML PqBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqqbv="Content-Type" content="text/html; charset=gb2312"> <title>文本排版标签讲解<center>标签</title> </head> <body> <p>排版标签讲解<center>标签</p> <p>排版标签定义文本信息的显示效果。</p> <p> 现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。 </p> <p><strong><center>标签</strong></p> <p>用法:定义文本水平居中显示效果</p> <p> </p> <p>实例(为了方便截图代码中定义了p高度和宽度):</p> <p style="width:490px; height:150px; border:#F00 1px solid"><p><center>感谢你对百度经验的支持</center></p><p>感谢你对百度经验的支持</p></p> </html>
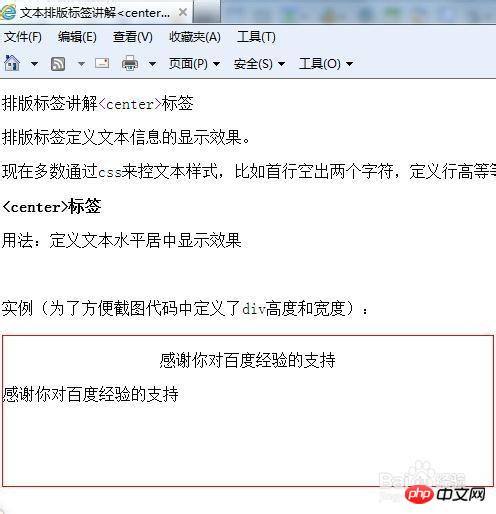
浏览器中预览截图

<span id="123"> <a href="#"><img src="image/7151f3028c67a4c709fa93f1.jpg" width="200" height="180"><br> <center>追忆往事,展望未来</center></a> </span>
如果我让
里面的内容本行居中
<span id="123"> <table border="0"><tr><td> <a href="#"><img src="image/7151f3028c67a4c709fa93f1.jpg" width="200" height="180"><a></td></tr> <tr align="center"><td align="center"> 追忆往事,展望未来</td> </tr></span>
Atas ialah kandungan terperinci html中<center>标签的用法以及作用解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




