
jquery允许把包装集当成javascript数组进行处理,可以利用简单的数组下标,即通过位置来获取在包装序列里的任何元素。
例如,从页面上带有alt属性的所有元素的集合中获取第一个元素,可以这样写:
$('img[alt]')[0]
如果更喜欢使用方法而不是数组下标,可以利用jquery定义的get()方法来达到目的。
get语法:get(index)
获取包装集里的一个或所有匹配元素。如果不指定参数,包装集里的所有元素就以javascript数组的形式返回;如果指定了下标参数,就返回下标所对应的元素。
$("img[alt]").get(0)等效于前面利用数组下标的示例,即:$("img[alt]")[0]。get()方法也可用于把元素包装集转化为普通的javascript数组,思考:
var allLabeledButtons = $("lable+button").get();这个语句把页面上前面是近邻
可以利用逆运算,获取包装集里特定元素的下标。假定因为某个理由,想要知道在页面上整个图像集里id为findMe的图像的顺序下标,可用以下语句获取下标
var n = $("img").index($('img#findMe')[0]);index()语法:index(element)
在包装集里查找传入的元素,并返回该元素在包装集里的顺序下标;如果该元素不在包装集里,则返回-1
jquery的get()函数取得所有匹配DOM元素的集合,可以直接操作DOM对象而不是JQuery对象,其返回值为元素数组
例子:选择文档中所有图像作为元素数组,并用数组内建的 reverse 方法将数组反向。
html代码
<img src="1.jpg" /><img src="2.jpg">
jquery代码
$("img").get().reverse();结果
[ <img src="2.jpg" /><img src="2.jpg">]
get(index)方法为取得对应位置的匹配元素,即第index个匹配元素,这能够让你选择一个实际的DOM 元素并且对他直接操作,而不是通过 jQuery 函数。$(this).get(0)与$(this)[0]等价。
index()方法: 返回值为number类型,搜索匹配的元素并返回相应的索引值,从0开始,如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置。 如果参数是一组DOM元素或者jQuery对象,那么返回值就是传递的元素相对于原先集合的位置。 如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置。如果找不到匹配的元素,则返回-1。
html代码
foo bar baz
jquery代码
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 $('li').index($('#bar')); //1,传递一个jQuery对象 $('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 $('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的做引位置 $('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
下面在看一个例子:
<!DOCTYPE html>
<html>
<head>
<style>
b, span, p, html body {
padding: .5em;
border: 1px solid;
}
b { color:blue; }
strong { color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>
<p>
<span>
<b>我的父元素是:</b>
</span>
</p>
</p>
<script>
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
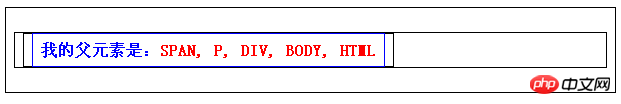
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
</html>结果如下图所示:

Atas ialah kandungan terperinci jQuery中包装集get()方法与index()方法的使用实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




