
遇到的问题表现出来就是如题所述,因此作为题目。
我们知道,前端有很多方便的构建和打包工具,如webpack等,通常我们会把前端文件打包到dist目录下,部署到服务器上,如nginx等。
这次遇到的问题是我下载了别人的一个代码压缩包,是一个vue.js+webpack的项目,构建好后上传服务器,可以保证的是服务器上的nginx配置完全正确,但是在浏览器上怎么访问都是403 forbidden。
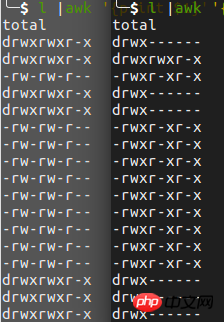
仔细观察项目结构与文件权限,发现项目下所有文件都是755的权限,所有文件夹都是700的权限,构建出来的文件也同样继承了这样的权限,导致nginx无法访问文件。详细原理请参考linux文件权限和nginx文档。
(如图左为正常创建的文件权限,右为异常权限)
这里也有一个链接描述了这个问题:403 Forbidden Error and How to Fix it | Nginx Tips
下面我们需要修复文件权限,使得所有文件是644权限,而所有文件夹是755权限。
一个一个设置太麻烦了,可以使用find命令加上文件类型判断,来进行批量操作。
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find命令的用法请参考man手册。
这样,我们再次在浏览器访问服务端地址,就可以正常访问了。
Atas ialah kandungan terperinci nginx上出现403应该怎么解决. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aksara bercelaru bermula dengan ^quxjg$c
Aksara bercelaru bermula dengan ^quxjg$c
 Bagaimana untuk membuka fail img
Bagaimana untuk membuka fail img
 Anda memerlukan kebenaran daripada pentadbir untuk membuat perubahan pada fail ini
Anda memerlukan kebenaran daripada pentadbir untuk membuat perubahan pada fail ini
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Apakah format doc?
Apakah format doc?




