
本篇文章主要介绍了Webpack执行命令参数详解 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、概述
前面的章节我们讲解了webpack的安装、webpack.config.js的 基本配置、webpack执行命名以及require方法的使用,不 知道大家有没有发现,当我们每次修改或者新增一个js文件的时候,就会重新执行一下webpack 命令进行编译,这种方式非常的麻烦,这样整个项目下来岂不是要执行百万次。接下来我们会讲解webpack相关的参数,避免这个情况。
二、参数详解
在webpack执行命令之后可以添加一些参数,这些参数都有自己的作用,下面是参数列表:
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
-p 是很重要的参数,曾经一个未压缩的 700kb 的文件,压缩后直接降到 180kb (主要是样式这块一句就独占一行脚本,导致未压缩脚本变得很大) 。
这里我们重点说一下 webpack --watch这个参数,这个参数就要的作用就是监听文件是否有改变,有改变就会重新编译有改变的文件。这个命令非常有用,下面我们还是一个webpackDemo这个项目作为演示。
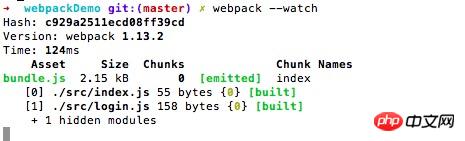
首先,在 终端执行webpack --watch这个命令:

通过截图可以看到执行命令之后,webpack就会一直运行,而不是 像webpack命令执行之后就会停止。下面我们修改一下login.js内容,看看终端会有什么改变:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
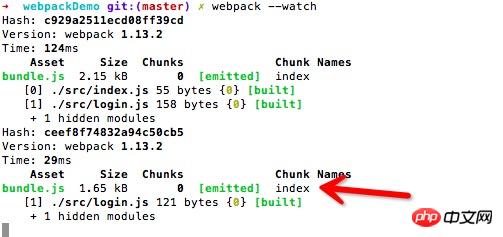
};增加了login()方法,这个时候终端就会发生变化:

和上个截图想对比,这里多出了只针对login.js文件编译的记录。
Atas ialah kandungan terperinci 详解与webpack相关的参数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




