
1. 盒子模型
CSS处理网页内容时,会把每一个元素"放在"一个盒子里,也就是所谓的盒子模型。
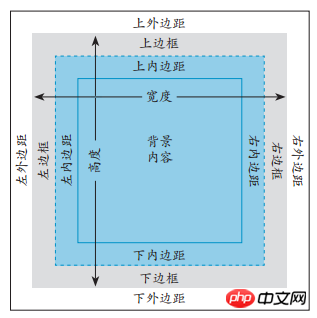
盒子模型包括4部分:内容,内边距(padding),边框(border)和外边距(margin)

上图展示了整个盒子模型的内容,怎么样?简单吧。如果你认为简单,那就大错特错了!!
盒子模型里边有一个坑,就是取元素的height和width时,可以多种方式来指定这个高和宽属性。换句话说在某些情况下,一个元素的height和width是不一样的。那么究竟是哪些情况下呢?答案就是box-sizing属性。这个属性设值不一样,元素的height和width就不一样。
1) box-sizing:content-box. 也就是默认值。
在上图中,height和width就是最内侧矩形(内容区域)的高和宽。
2)box-sizing:padding-box
在上图中,height和width就是最内侧矩形(内容区域)的高和宽加上各自的padding。
3) box-sizing:border-box
在上图中,height和width就是最内侧矩形(内容区域)的高和宽加上各自的padding,在加上border宽度。
怎么样,有点坑吧,不过这个坑还没有完全填好。这个丫的box-sizing属性还TM跟浏览器相关,不同浏览器属性名称前缀还不一样,这一点容易看出来,在IDE里边敲属性名称时候自然就提示出来了。
一般浏览器:box-sizing
Firefox用的是:-moz-box-sizing
移动设备安卓/IOS:-webkit-box-sizing
怎么样,这个CSS知识点掌握了吧。
Atas ialah kandungan terperinci 关于CSS重要知识点(1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




