
这篇文章主要给大家介绍了利用JS对iframe父子(内外)页面进行操作的方法教程,其中包括了怎么对iframe进行操作、在iframe里面控制iframe外面的js代码以及在父框架对子iframe进行操作等,需要的朋友可以参考借鉴。
本文主要给大家介绍了关于利用JS对iframe父子(内外)页面进行操作的方法,分享出来供大家参考学习,下面来一起看看详细的介绍:
一、获取iframe里的内容
在开始之前,首先我们来看看如何获取iframe里的内容,获取iframe中内容主要的两个API就是contentWindow,和contentDocument iframe.contentWindow, 获取iframe的window对象 iframe.contentDocument, 获取iframe的document对象 这两个API只是DOM节点提供的方式(即getELement系列对象)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body实际情况如:

另外更简单的方式是,结合Name属性,通过window提供的frames获取.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>其实window.frames[‘ifr1']返回的就是window对象,即
window.frames['ifr1']===window
这里就看你想用哪一种方式获取window对象,两者都行,不过本人更倾向于第二种使用frames[xxx].因为,字母少啊喂~ 然后,你就可以操控iframe里面的DOM内容。
二、在iframe中获取父级内容
同理,在同域下,父页面可以获取子iframe的内容,那么子iframe同样也能操作父页面内容。在iframe中,可以通过在window上挂载的几个API进行获取.
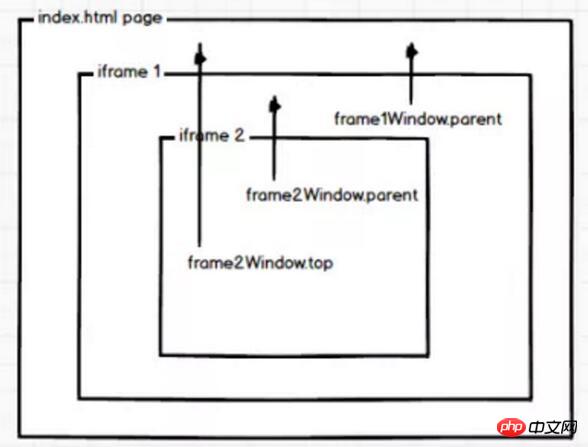
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象
window.top 获取最顶级容器的window对象,即,就是你打开页面的文档
window.self 返回自身window的引用。可以理解 window===window.self(脑残)
如图:

获取了之后,我们就可以进行相关操作了。 在同域的iframe中,我们可以巧妙的使用iframe的黑科技来实现一些trick.
iframe的轮询
话说在很久很久以前,我们实现异步发送请求是使用iframe实现的~! 怎么可能!!! 真的史料为证(自行google), 那时候为了不跳转页面,提交表单时是使用iframe提交的。现在,前端发展尼玛真快,websocket,SSE,ajax等,逆天skill的出现,颠覆了iframe, 现在基本上只能活在IE8,9的浏览器内了。 但是,宝宝以为这样就可以不用了解iframe了,而现实就是这么残酷,我们目前还需要兼容IE8+。所以,iframe 实现长轮询和长连接的trick 我们还是需要涉猎滴。
iframe长轮询
如果写过ajax的童鞋,应该知道,长轮询就是在ajax的readyState = 4的时,再次执行原函数即可。 这里使用iframe也是一样,异步创建iframe,然后reload, 和后台协商好, 看后台哥哥们将返回的信息放在,然后获取里面信息即可. 这里是直接放在body里.
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}这样就可以实现ajax的长轮询的效果。 当然,这里只是使用reload进行获取,你也可以添加iframe和删除iframe的方式,进行发送信息,这些都是根据具体场景应用的。另外在iframe中还可以实现异步加载js文件,不过,iframe和主页是共享连接池的,所以还是很蛋疼的,现在基本上都被XHR和hard calllback取缔了,这里也不过多介绍了。
1.js在iframe子页面操作父页面元素代码:
window.parent.document.getElementByIdx_x("父页面元素id");2.js在父页面获取iframe子页面元素代码如下:
window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");3. jquery在iframe子页面获取父页面元素代码如下:
$("#objid",parent.document)4. jquery在父页面获取iframe子页面的元素
$("#objid",document.frames('iframename').document)5.在iframe中调用父页面中定义的方法和变量:
window.parent.window.parentMethod(); window.parent.window.parentValue;
6.在父页面操作iframe子页面的方法和变量
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
一、同域下父子页面的通信
父页面parent.html
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html>子页面child.html
<html>
<head>
<script type="text/javascript">
function say(){
alert("child.html");
}
function callParent(){
parent.say();
parent.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用parent.html中的say()函数" onclick="callParent()"/>
</body>
</html>要确保在iframe加载完成后再进行操作,如果iframe还未加载完成就开始调用里面的方法或变量,会产生错误。判断iframe是否加载完成有两种方法:
1. iframe上用onload事件
2. 用document.readyState=="complete"来判断
二、跨域父子页面通信方法
如果iframe所链接的是外部页面,因为安全机制就不能使用同域名下的通信方式了。
1.父页面向子页面传递数据
实现的技巧是利用location对象的hash值,通过它传递通信数据。在父页面设置iframe的src后面多加个data字符串,然后在子页面中通过某种方式能即时的获取到这儿的data就可以了,例如:
1.1 在子页面中通过setInterval方法设置定时器,监听location.href的变化即可获得上面的data信息
1.2. 然后子页面根据这个data信息进行相应的逻辑处理
2.子页面向父页面传递数据
实现技巧就是利用一个代理iframe,它嵌入到子页面中,并且和父页面必须保持是同域,然后通过它充分利用上面第一种通信方式的实现原理就把子页面的数据传递给代理iframe,然后由于代理的iframe和主页面是同域的,所以主页面就可以利用同域的方式获取到这些数据。使用 window.top或者window.parent.parent获取浏览器最顶层window对象的引用。
Atas ialah kandungan terperinci 分析用JS如何对iframe父子(内外)页面进行操作?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




