
这篇文章主要给大家介绍了利用r.js打包模块化的javascript文件的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来跟着小编一起看看吧。
前言
r.js(本地下载)是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。本文将详细介绍r.js的相关内容,感兴趣的朋友们下面来一起看看吧。
简单打包
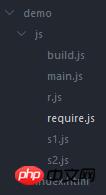
【项目结构】
以一个简单的例子来说明r.js的使用。该项目名称为'demo',在js目录下包含s1.js和s2.js两个文件,使用requirejs进行模块化,内容如下
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})使用main.js来调用s1.js和s2.js这两个文件
require(['s1','s2'], function(a,b){
console.log(a+b);
});index.html的内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
运行index.html文件,所依赖资源如下图所示

【打包】
接下来,使用r.js来对javascript文件进行打包,而r.js需要使用build.js文件来进行配置,配置如下
({
baseUrl: "./",
name:'main',
out:'out.js'
})接下来运行node r.js -o build.js命令

项目根目录下,生成一个out.js文件,内容如下
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});将index.html的入口文件修改为'out.js',文件依然能正常运行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
jQuery打包
一般地,我们并不是使用原生javascript进行开发,更多的使用库进行高效开发,以jQuery为例,对上面的代码进行改造
s1模块和s2模块,分别基于jQuery来获取页面p元素的宽、高,内容如下
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})项目结构如下所示,js文件夹包括common和module两个子文件夹,common文件夹包含公用的require.js和jquery.js,module文件夹包含模块s1.js和s2.js。
页面的根目录下,有index.html、入口文件main.js、以及r.js和build.js

【包含jQuery】
如果打包后的main.js要包含jQuery.js,则代码如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【不包含jQuery】
如果其他页面也需要用到jQuery,它们打包的时候,也会把jQuery打包。这样,相当于每个页面都打包了一次jQuery,性能很差。更好的做法是,不打包jQuery,其他页面引用jQuery时,就可以使用缓存了。
build.js内容如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
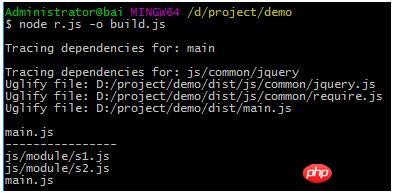
})接下来运行node r.js -o build.js命令

运行后,生成一个'dist'文件夹,该文件夹包含的文件都是处理过后的文件,适合上线

Atas ialah kandungan terperinci 分享利用r.js打包模块化的实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Bagaimana untuk memaparkan dua div sebelah menyebelah
Bagaimana untuk memaparkan dua div sebelah menyebelah
 Tiga kaedah pengekodan yang biasa digunakan
Tiga kaedah pengekodan yang biasa digunakan
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 seni bina c/s dan seni bina b/s
seni bina c/s dan seni bina b/s
 Apakah perbezaan antara mysql dan mssql
Apakah perbezaan antara mysql dan mssql
 Apakah fungsi utama redis?
Apakah fungsi utama redis?




