
本教程展示如何在PS中设计倒计时数字牌,如下图所示 这种数字牌目前在很多场合都能看到,尤其是现在很流行的Android手机系统上也能看到一二 1. Setting up the Photoshop file1、配置Photoshop文件 1.1. Create a new file (Ctrl + N). In the New file dialog box, set the Width and Height units to pixels (if it isn't already). Set the width to 500 and the height to 300 pixels. We're creating a graphic element for web, as mentioned above, so set the Resolut
1. PS网页设计教程——小贴士:五步在PS中创建倒计时数字牌

简介:这篇文章主要介绍如何五步在PS中创建倒计时数字牌
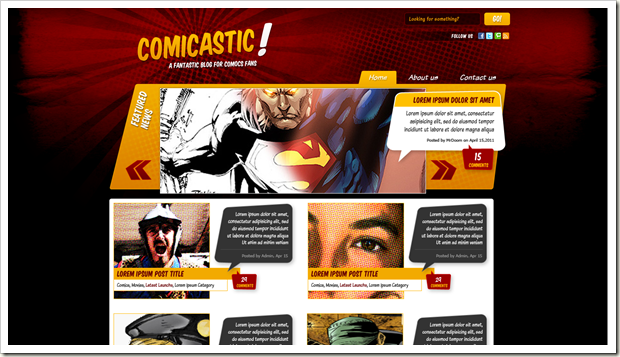
2. PS网页设计教程XXX——在PS中创建一个漫画书主题网页布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
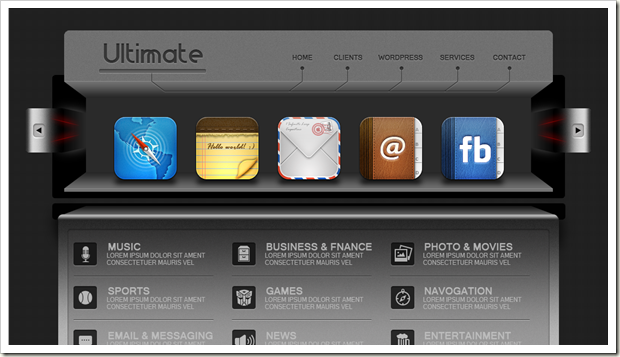
3. PS网页设计教程XXIX——如何在PS中设计一个画廊布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
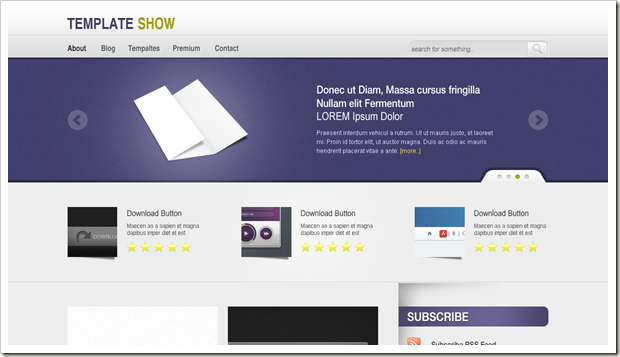
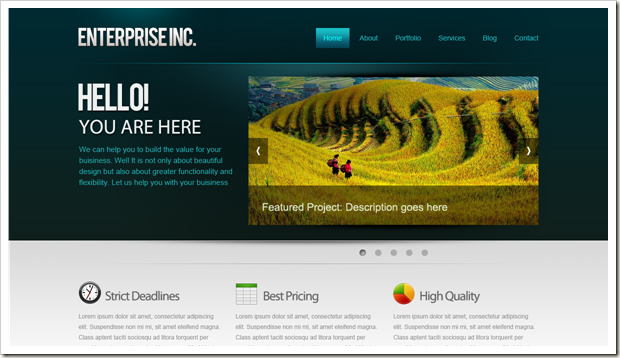
4. PS网页设计教程XXVIII——如何在PS中创建一个干净的网页布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
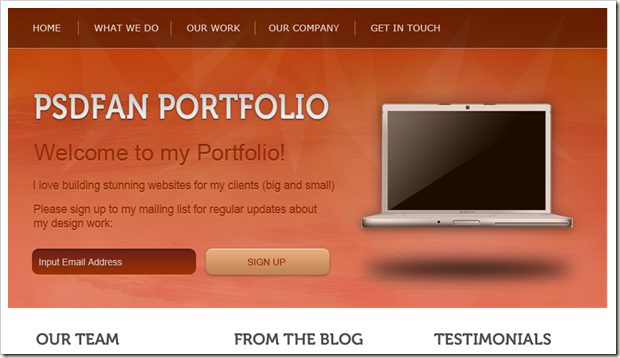
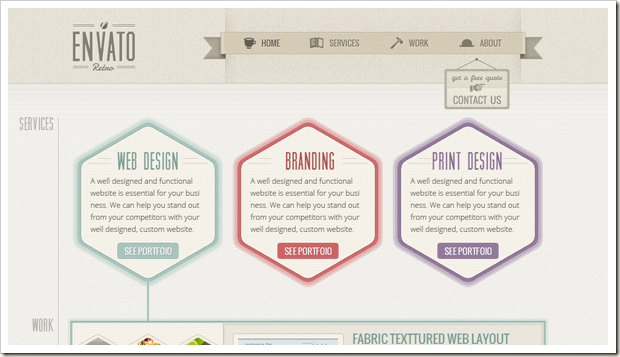
5. PS网页设计教程XXVII——设计一个大胆和充满活力的作品集

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
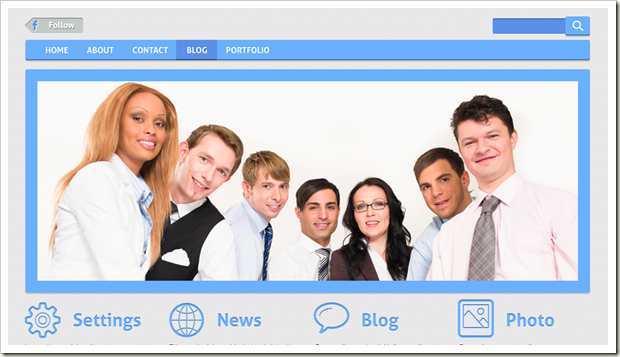
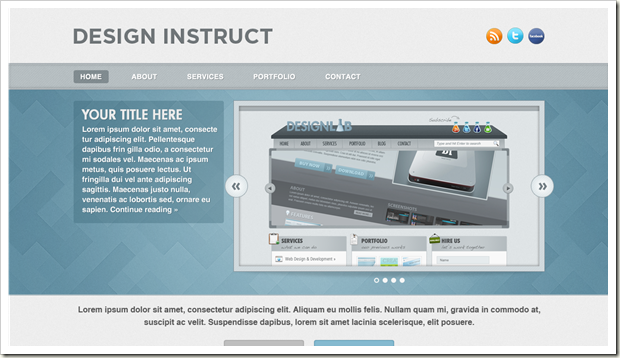
6. PS网页设计教程XXVI——如何在PS中创建一个专业的网页布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
7. PS网页设计教程XXV——使用Photoshop设计的老式组合布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
8. PS网页设计教程XXIII——创建一个售卖iPhone 5应用程序的网站

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
9. PS网页设计教程XXII——在PS中创建单页复古网页布局

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
10. PS网页设计教程XXI——在Photoshop中创建一个光质感网页设计

简介:本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
Atas ialah kandungan terperinci 有关设计教程的文章推荐10篇. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




