
HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, false);其中Sender需要做以下工作:postMessage('this is a message', '//m.sbmmt.com');事件对象event中包含的成员包括:data:传递的数据;origin:origin,origin包括三要素:主机、协议、端口;source:来源对象;好了,下面我们看一个例子,这个例子展示了在页面中嵌套页面并且向子页面

简介:HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, fal...

简介:这篇文章主要介绍了Python中functools模块的常用函数解析,分别讲解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.wraps的用法,需要的朋友可以参考下Python自带的 functools 模块提供了...

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...
4. 关于上拉加载的详细介绍

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...

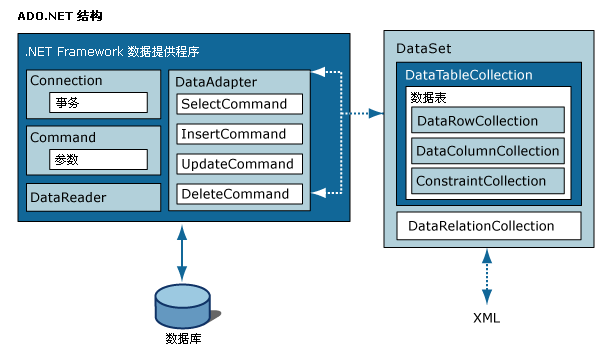
简介:ado.net是.net framework的数据提供程序,它主要有SqlConnection、SqlCommand、SqlDataAdapter、SqlDataReader和DataSet五大对象构成,结构如下图

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。
7. mysql中mydumper和mysqldump使用对比详解

简介:MySQL数据库备份工具有其自带的mysqldump,属于mysql官方的一款备份工具。但是第三方备份工具mydumper凭借优越的特点为更多人所使用。下面就通过测试验证它们之间的备份效率。

简介:这篇文章主要介绍了Java 中Timer和TimerTask 定时器和定时任务使用的例子,非常具有实用价值,需要的朋友可以参考下

简介:ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。有兴趣的可以了解一下。

简介:这篇文章主要介绍了Python中functools模块的常用函数解析,分别讲解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.wraps的用法,需要的朋友可以参考下
【相关问答推荐】:
python爬虫 - 最近在用python分布式爬虫,使用的是scrapy框架,采用主从模式?
python中为什么类的实例方法不可以直接访问队列全局变量?
javascript - react-redux自动更新的问题
Atas ialah kandungan terperinci %r和%s的实例用法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapakah Snapdragon 8gen2 yang setara dengan Apple?
Berapakah Snapdragon 8gen2 yang setara dengan Apple?
 Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
 susun atur mutlak
susun atur mutlak
 Mongodb dan mysql mudah digunakan dan disyorkan
Mongodb dan mysql mudah digunakan dan disyorkan
 penggunaan format_nombor
penggunaan format_nombor
 rgb kepada penukaran heksadesimal
rgb kepada penukaran heksadesimal
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?




