
那么我们在之前 html和css中设置虚线样式的方法总结这篇文章中介绍了虚线样式设置的总结,我们也了解到了虚线样式在网页中是非常重要的元素之一,那么我们今天就给大家来总结一下关于虚线样式在photoshop中的设置方法!
photoshop中虚线样式设置:

photoshop可以处理图片,也可以画图,很多朋友都知道怎样使用ps的画笔、自定义形状等工具,但是对一些比较基础的操作可能就不太了解,那么PS怎么画虚线?下面小编就为大家介绍PS绘制虚线方法,来看看吧
2.我们怎么用PS绘制画正方形虚线 在Photoshop中画虚线的技巧介绍

在photoshop中没有现成的虚线工具,那我们怎么绘制虚线呢,在本文中小编就为大家介绍一下ps虚线绘制的方法,还在为该问题纠结的同学不妨来看看

调整好之后,画出你想要的路径,本案例是用一个图形来代替,选中自定义形状工具,在菜单栏上选中路径,如下图所示。找一个自己喜欢的形状画出来吧,嘿嘿,我就画个可爱的兔子吧!这样就得到下图啦!

PS如何画虚线?相信对于刚入门的朋友应该十个难题吧。其实画笔间距拉开大一点也就是虚线了,再利用描边路径就是达到这一效果。下面小编就为大家分享ps画虚线最详细最完美教程,希望能帮到大家
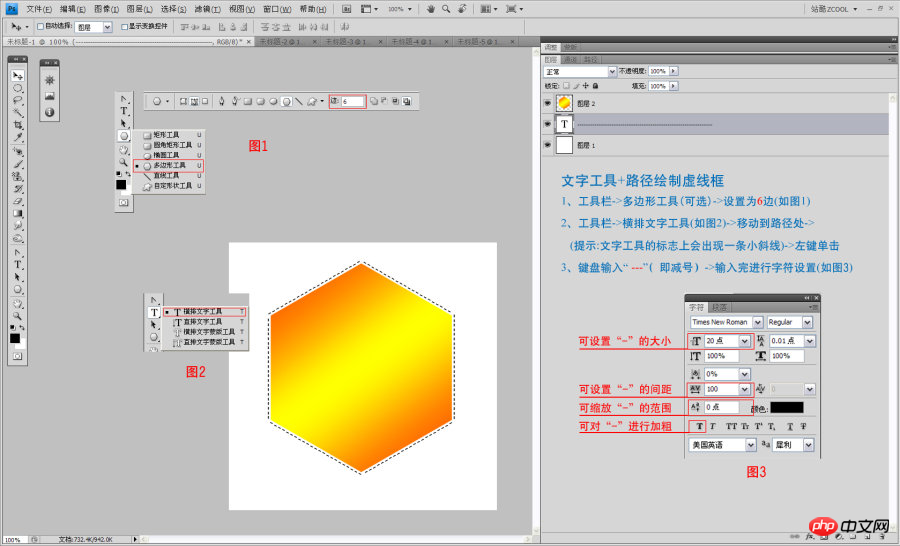
5.新手必看:PS如何绘制虚线框 PS中快速绘制虚线框的5种方法介绍

用PS制作虚线框一直以来都觉得是件很头疼的事情,闲下来整理了下,发上来和大家分享一下,目的就是让大家知道每种方法的优缺点。类似的教程网上泛滥,但以下是我花一下午整理的,从简到繁地介绍,希望能或多或少帮到大家。
虚线样式的相关问答:
2.javascript - js拖拽p,鼠标旁边出现一个虚线框,请教如何屏蔽这样的默认行为
3.javascript - echarts折线图如何将最后一段设置为虚线
【相关文章推荐】:
Atas ialah kandungan terperinci photoshop中设置虚线样式的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nombor siri photoshop cs5
nombor siri photoshop cs5
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Platform dagangan mata wang digital
Platform dagangan mata wang digital
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 Penjelasan terperinci arahan nohup
Penjelasan terperinci arahan nohup
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Bagaimana untuk mengikat data dalam senarai lungsur
Bagaimana untuk mengikat data dalam senarai lungsur
 Bolehkah folder appdata dipadamkan?
Bolehkah folder appdata dipadamkan?




