
下面小编就为大家带来一篇创建新元素的三种方法小结。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
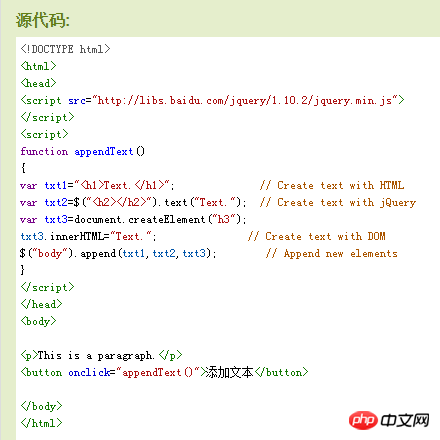
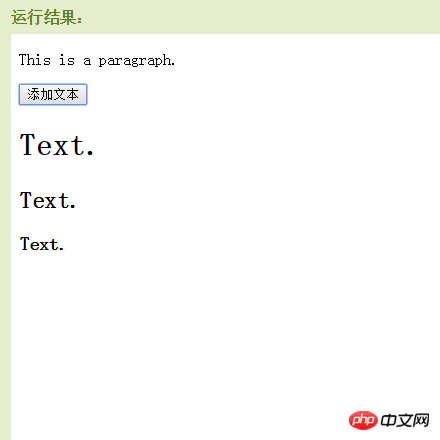
第一种:通过text/HTML
var txt1="
第二种:通过jQuery
var txt2=$("
").text("Text.");第三种:通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


【相关推荐】
1. Html免费视频教程
Atas ialah kandungan terperinci 分享三种创建新元素的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Perbezaan antara injektif dan surjektif
Perbezaan antara injektif dan surjektif
 Apakah tatasusunan kosong dalam php
Apakah tatasusunan kosong dalam php
 Cara menggunakan kursor mysql
Cara menggunakan kursor mysql
 Arah aliran harga harga Eth hari ini
Arah aliran harga harga Eth hari ini
 Semak penghunian port dalam linux
Semak penghunian port dalam linux
 Bagaimana untuk menetapkan pengepala dan pengaki dalam Word
Bagaimana untuk menetapkan pengepala dan pengaki dalam Word
 Apakah maksud rangkaian Apple LTE?
Apakah maksud rangkaian Apple LTE?




