一、表单
1.表单的作用
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。
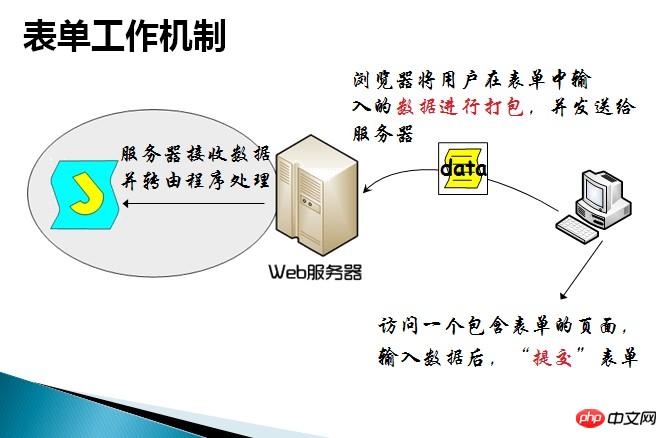
2.表单的工作机制
3.表单定义(
标签)
HTML表单是一个包含表单元素的区域, 表单使用
action:规定当提交表单时,向何处发送表单数据。action取值为:第一,一个URL(绝对URL/相对URL),一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。比如
标签的action属性所指定的服务器处理程序。中文IE下默认按钮文本为“提交查询”,可以设置value属性修改按钮的显示文本。
<input type="submit" value="提交"/> Salin selepas log masuk
12.重置按钮
当用户单击
<input type=“reset” value=“重置按钮"/> Salin selepas log masuk
13.普通按钮
普通按钮通常用于单击执行一段脚本代码。
<input type="button" value="普通按钮"/> Salin selepas log masuk
14.图像按钮
图像按钮的src属性指定图像源文件,它没有value属性。图像按钮可代替图片 。
<input type="image" src="bg.jpg" /> Salin selepas log masuk
三、表单示例
该示例是使用表单实现的一个简单的注册页面 ,使用表格 布局。
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2 <html>
3 <head>
4 <title>注册页面</title>
5 <style type="text/css">
6 table
7 {
8 width: 450px;
9 border: 1px solid red;
10 background-color: #FFCB29;
11 border-collapse: collapse;
12 }
13 td
14 {
15 width: 200;
16 height: 40px;
17 border: 1px solid black;
18 }
19 span
20 {
21 background-color: red;
22 }
23 </style>
24 </head>
25 <body style="background-color: blue; background-image: url(../图片/bear.jpg); background-repeat: repeat;">
26 <form name="registerform" id="form1" action="" method="post">
27 <table align="center" cellspacing="0" cellpadding="0">
28 <tr>
29 <td>
30 用户名: 31 </td>
32 <td>
33 <input type="text" />
34 </td>
35 </tr>
36 <tr>
37 <td>
38 密码: 39 </td>
40 <td>
41 <input type="password" />
42 </td>
43 </tr>
44 <tr>
45 <td>
46 确认密码: 47 </td>
48 <td>
49 <input type="password" />
50 </td>
51 </tr>
52 <tr>
53 <td>
54 请选择市: 55 </td>
56 <td>
57 <select>
58 <optgroup label="中国">
59 <option>甘肃省</option>
60 <option>河南省</option>
61 <option>上海市</option>
62 </optgroup>
63 <optgroup label="American">
64 <option>California</option>
65 <option>Chicago</option>
66 <option>New York</option>
67 </optgroup>
68 </select>
69 </td>
70 </tr>
71 <tr>
72 <td>
73 请选择性别: 74 </td>
75 <td>
76 <input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable>
77 <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label>
78 <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label>
79 </td>
80 </tr>
81 <tr>
82 <td>
83 请选择职业: 84 </td>
85 <td>
86 <input type="radio" id="student" name="profession" /><label for="student">学生</label>
87 <input type="radio" id="teacher" name="profession" /><label for="teacher">教师</label>
88 <input type="radio" id="others" name="profession" /><label for="others">其他</label>
89 </td>
90 </tr>
91 <tr>
92 <td>
93 请选择爱好: 94 </td>
95 <td>
96 <fieldset>
97 <legend>你的爱好</legend>
98 <input type="checkbox" name="hobby" id="basketboll" checked="checked" /><label for="basketboll">打篮球</label>
99 <input type="checkbox" name="hobby" id="run" /><label for="run">跑步</label>
100 <input type="checkbox" name="hobby" id="read" /><label for="read">阅读</label>
101 <input type="checkbox" name="hobby" id="surfing" /><label for="surfing">上网</label>
102 </fieldset>
103 </td>
104 </tr>
105 <tr>
106 <td>
107 备注: 108 </td>
109 <td>
110 <textarea cols="30">这里是备注内容</textarea>
111 </td>
112 </tr>
113 <tr>
114 <td>
115
116 </td>
117 <td>
118 <input type="submit" value="提交" />
119 <input type="reset" value="重置" />
120 </td>
121 </tr>
122 </table>
123 </form>
124 </body>
125 </html> Salin selepas log masuk
【相关推荐】
1. HTML免费视频教程
2. 详解form标签中的method属性
3. 带你掌握HTML中table和form表单
4. 详解html中form表单的参数和属性
5. 带你掌握HTML中table和form表单
Atas ialah kandungan terperinci 详解form表单的工作过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!