
现象:插入如下代码后仍然无法看视频(注:视频已确认为浏览器支持格式)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>原因:IIS的MIME中未注册MP4、ogg、webm相关类型,导致IIS无法识别
解决方法:在IIS中注册MP4、ogg、webm类型,以下以MP4为例,ogg和webm以此类推:
1、在IIS中双击MIME类型的图标

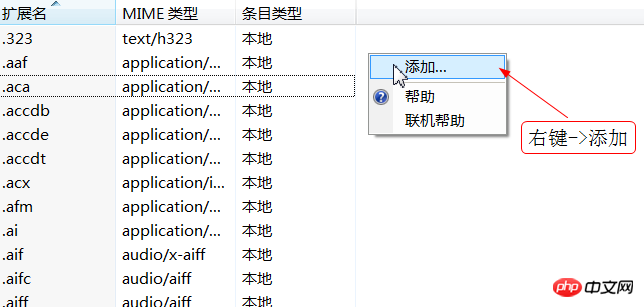
2、右键-》添加 IIS不认识的新类型

3、添加新类型的扩展名和类型标识
注意:以上图示以 .MP4 为例,如果想让视频标签兼容更多浏览器,需要将以下类型加入到MIME中
扩展名 类型
.mp4 video/mp4
.ogv video/ogg
.webm video/webm
【相关推荐】
2. 分析H5网页中video标签中的MP4视频无法播放的缘由
Atas ialah kandungan terperinci IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan iis tidak boleh bermula
Bagaimana untuk menyelesaikan iis tidak boleh bermula
 IIS penyelesaian ralat tidak dijangka 0x8ffe2740
IIS penyelesaian ralat tidak dijangka 0x8ffe2740
 Apakah yang perlu saya lakukan jika iis tidak boleh bermula?
Apakah yang perlu saya lakukan jika iis tidak boleh bermula?
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Bagaimana untuk menetapkan warna fon dalam html
Bagaimana untuk menetapkan warna fon dalam html
 suara qq
suara qq
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Pengenalan kepada kandungan teknologi teras java
Pengenalan kepada kandungan teknologi teras java




