
这篇文章主要给大家介绍了HTML 5.1新增的14项特性与应用示例,文中介绍的非常详细,对大家具有一定的参考价值,有需要的朋友们下面来一起看看吧。
前言
众所周知HTML5 属于万维网联盟 (W3C), 这个组织为整个网络界提供了标准,如此形成的协议可在全世界通行。在 2016 年 11 月, W3C 对长期行使的 HTML 5 标准进行了更新,它是2年内的第一次小更新。许多最开始提出的 HTML 5.1 功能特性都因为设计上的缺陷和缺乏浏览器厂商的支持而去掉了。
尽管有一些元素和功能提升被带进了 HTML 5.1 里面, 但它仍然是一个小的更新。其中的一些新的元素包含了组合标签, 现在这样的元素包括有
W3C 以及开始着手发展 HTML 5.2 草案,有望于 2017 年底发布。而我们在这里所要呈现的是在版本 5.1 中被引入的新的功能特性和功能提升。你不需要动 javascript 就可以利用上这些功能特性。并非所有的浏览器都支持这些功能特性,因此你最好是在将它们应用于生产环境之前先检查一下浏览器的支持情况。
14. 防止网络钓鱼攻击
大多数使用 target ='_ blank' 的人都不知道一个有趣的事实——新打开的标签可以更改 window.opener.location 到一些网络钓鱼页面。它会在开放页面上代表你执行一些恶意 JavaScript 代码。因为用户相信打开的页面已安全,所以他们不会有所怀疑。
为了完全消除这个问题,HTML 5.1 已经通过隔离浏览器上下文的方式标准化了的 rel=”noopener”属性的用法。 rel =“noopener”可以在 和 标签中使用。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 灵活处理图片标题
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. 拼写检查
spellcheck 是一个取值可以为空字符串、true 和 false 的枚举属性。如果指定其状态为 true,就表示元素将会接受对其的拼写和语法检查。
element.forceSpellCheck() 将强制用户代理在文本元素上报告检查出来的拼写和语法错误,即使用户从来没将输入聚焦在该元素上。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空选项
新版的 HTML 允许你创建一个空的
10. 支持 Frame 的全屏
为 Frame 开发的布尔变量 allowfullscreen 属性允许您通过使用 requestFullscreen() 方法控制内容是否可以全屏显示。 例如,我们使用嵌入 YouTube 的播放器的 iframe 做示例。 需要设置 allowfullscreen 属性才能让播放器全屏显示视频。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 嵌入 header 和 footer
HTML5.1 允许你在另一个 header 嵌入 header 和 footer。你可以向头部元素添加一个 header 或 footer ,假如它们在段落内容里包含它们自己。假如你想添加详细阐述诸如
在下面的代码中,
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. 图片零宽度
HTML 新版本允许你添加零宽度的图片。当图片不需要向用户展示时,可以使用此特性。假如一个 img 元素还有其他用途而不仅仅是展示一个图片,例如,作为一个服务的一部分用来计算页面视图个数,在 width 和 height 属性中使用 0 数值。对于 0 宽度的图片,推荐使用空属性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. 校验表单

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
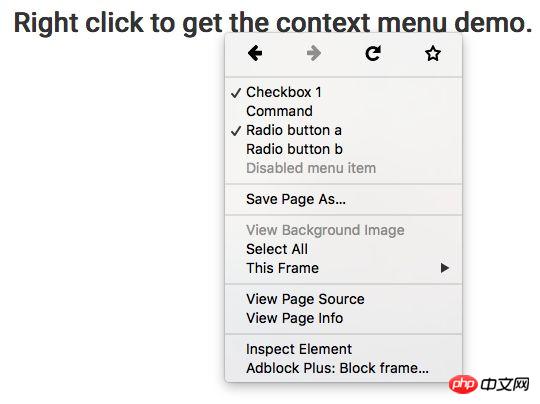
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用




