
一、使用ul,添加新闻信息列表
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
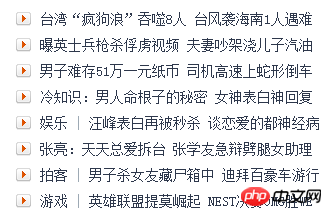
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

来试试,在编辑器中的第8行输入
li 在英文里代表 List(列表),ol 在英文里代表 ordered list(有序列表),ul 在英文里代表 unordered list(无序列表)
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,
如下图所示。这类信息展示就可以使用

语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>

来试试,在编辑器中的第 8 行输入
<ol> <li>我的第一个列表信息。</li> <li>我的第一个列表信息。</li> </ol>
别忘了
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
三、认识p在排版中的作用1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <h2>热门课程排行榜</h2> 9 <ol> 10 <li>前端开发面试心法 </li> 11 <li>零基础学习html</li> 12 <li>javascript全攻略</li> 13 </ol> 14 <h2>最新课程排行</h2> 15 <ol> 16 <li>版本管理工具介绍—Git篇 </li> 17 <li>Canvas绘图详解</li> 18 <li>QQ5.0侧滑菜单</li> 19 </ol> 20 </body> 21 </html>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个
标签中,这个
标签的作用就相当于一个容器。
语法:
…
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
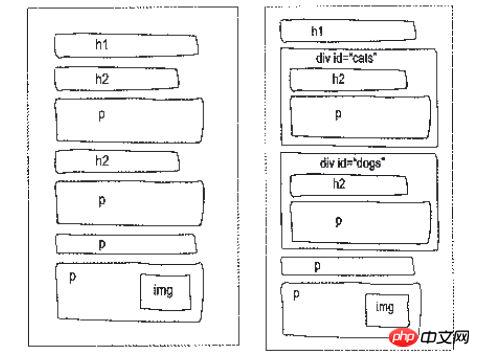
如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用
标签作为容器。

来试试:用p标签为网页划分独立的版块
在编辑器中使用p标签划分出独立的逻辑部分。(答案有很多种噢,看看谁的最简炼)
别忘了
标签的语法:
…
参考代码:(只是其中的一种)
<p>
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</p>
<p>
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</p>
一个html页面可以看成一个家,而一个p你们可以看成家的每个小房间,房间有了当然没什么效果,
但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了,
后面讲到<p class>大家就懂了。p标签就是一个框,将里面的东西框起来,然后通过css来使这个框按照所需要的样式显示出来。
<p>就是分类,把一类东西放在一块,另一类东西放另一块。这样一目了然,就是<p>实现的。p(pISION)顾名思义是对网页划分区块,p、span可以看作为一个容器,或者说一个盒子(盒模型)。
相当于浏览器屏幕上放了许多容器,为了看着舒服每个容器当然要整齐有序排列——p定位问题用CSS的position、还有浮动问题用CSS的float、以及盒模型布局的使用;
另外,把容器摆好了之后,就要放内容啦,比如列表、文本、图像等等,就好比盘子容器里要放菜一样,当然菜色多了就好看了,这就是CSS的作用。
学习当中要融汇贯通,为了做好伟大的Web大前端而学习。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <p> 9 <h2>热门课程排行榜</h2> 10 <ol> 11 <li>前端开发面试心法 </li> 12 <li>零基础学习html</li> 13 <li>javascript全攻略</li> 14 </ol> 15 </p> 16 <p> 17 <h2>web前端开发导学课程</h2> 18 <ul> 19 <li>网页专业名词大扫盲 </li> 20 <li>网站职位定位指南</li> 21 <li>为您解密Yahoo网站制作流程</li> 22 </ul> 23 </p> 24 </body> 25 </html>
我们把一些标签放进
里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,
用id属性来为
提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
…
来试试给网页的独立的版块添加“标记”
1、在编辑器中的第8行修改
代码为
。
2、在编辑器中的第16行修改
代码为
。
别忘了标记版块名称的语法:
…
p相当于划分成一个个房间,id就是房间号了
p的ID号是为了使用CSS的ID选择器,应用CSS样式,否则毫无意义。
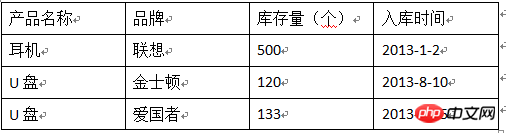
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

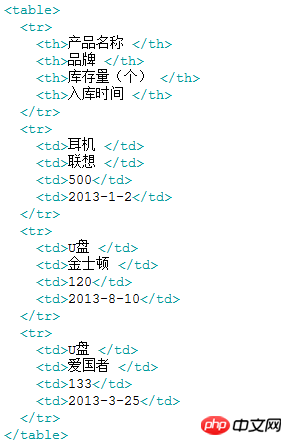
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、
2、
…:当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示。3、
4、
5、
6、表格中列的个数,取决于一行中数据单元格的个数。
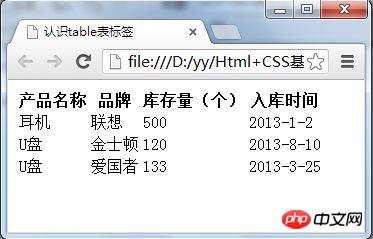
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
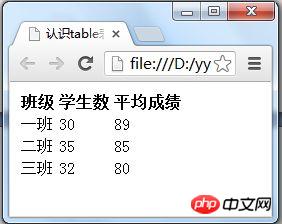
来试试为数学成绩表添加一行内容
在右部编辑器中的第25-29行输入下列代码:
25.
26.
27.
28.
29.
结果图:

1、表格的行标签的语法:
2、一行中的单元格语法:
<tr> <td>…</td> <td>…</td> … </tr>
tbody 防止那种因网速慢加载一点显示一点的情况,
如果把网页比作一个女士
加载样式的过程是化妆过程
那么tbody就相当于屏蔽了化妆的过程直到
女士化好妆在真正出来见人
tr是“table row(表格行)”的缩写,用于表示一行的开始和结束。这也容易理解。
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。
table 创建表格
tbody全显示出来
th表头
tr每一行
td每一个单元格
| 表格的一个单元格,有几个 | 就有几列。 | 表格表头标签。 |
|---|