
HTML 文档是由 HTML 元素定义的。
HTML 元素指的是从开始标签(start tag) 到结束标签(end tag)的所有代码。

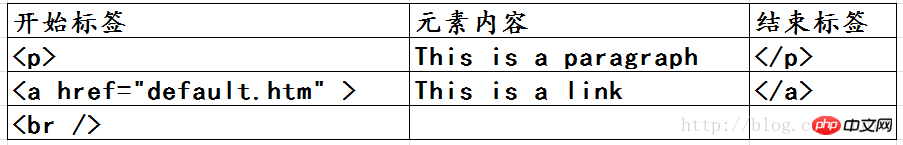
HTML 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)
HTML 文档有嵌套的 HTML 元素构成
HTML 文档示例:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
上面的例子包含三个 HTML 元素。
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 ,以及一个结束标签 。
元素内容是另一个 HTML 元素(body 元素)。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci 简单介绍HTML 元素中语法及空元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




