
微信小程序的生命周期: App Launch-->App Show-->onload-->onShow-->onReady ,首先是整个小程序app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。
微信小程序是以数据驱动视图,不能操作任何dom节点,dom的渲染全部由小程序自行完成,开发者只需要关心数据的变化,
下面我们来了解一下微信小程序的生命周期,
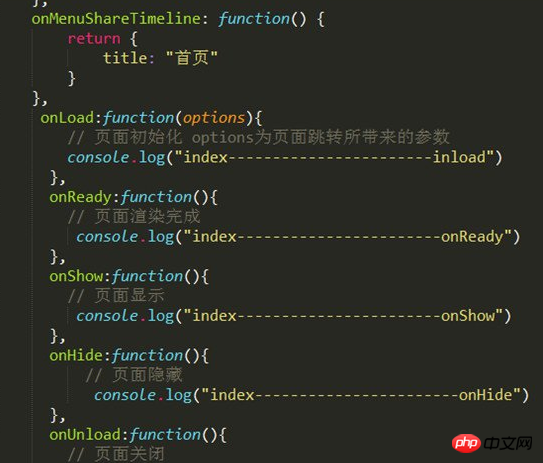
我们先看一下index.js,、如下图:

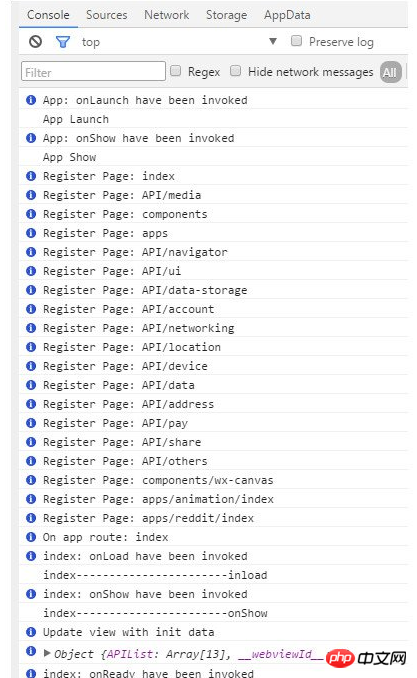
点击“编译”或者切换到“调试”看到控制台打印出如下结果:

Atas ialah kandungan terperinci 关于微信小程序的生命周期的解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Apakah platform menandatangani kontrak elektronik?
Apakah platform menandatangani kontrak elektronik?
 Apakah data yang biasanya disimpan oleh redis cache?
Apakah data yang biasanya disimpan oleh redis cache?
 Bagaimanakah sari kata PR muncul perkataan demi perkataan?
Bagaimanakah sari kata PR muncul perkataan demi perkataan?
 Apakah kegunaan winlicense?
Apakah kegunaan winlicense?
 es6 ciri baharu
es6 ciri baharu
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Apakah yang termasuk platform e-dagang?
Apakah yang termasuk platform e-dagang?




