
如何使用hprose开发微信小程序?下面给大家介绍一下:
1.下载微信小程序开发工具,安装
如果已经具有微信小程序开发工具就不用下载了,开发工具下载:mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2.下载hprose-html5 或者 hprose-js
下载地址: hprose-html5 或者 hprose-js。
推荐使用 hprose-html5 版本,这个版本更小,支持二进制数据传输,而且更快。
可以用 git clone 下载,也可以只下载 dist 目录下的文件,
3.以 hprose-html5 版本为例:
hprose-html5.src.js 是源码版本 hprose-html5.js 是压缩版本
这两个版本都可以用。调试阶段建议用源码版本。但不要使用 hprose-html5.min.js 版本,这个版本是压缩版本的,不支持在微信小程序中编译。
之后,你可以把它们复制到你创建的那个微信小程序的 utils 目录下(复制其中一个就可以),然后将它改名为 hprose.js(这一步可选,只为后面引用的时候,名称统一)。
接下来,打开 pages/index/index.js 文件。
在开头加上:
var hprose = require('../../utils/hprose.js');
然后在 onLoad 事件中加入以下代码:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});总体看上去是这样的:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
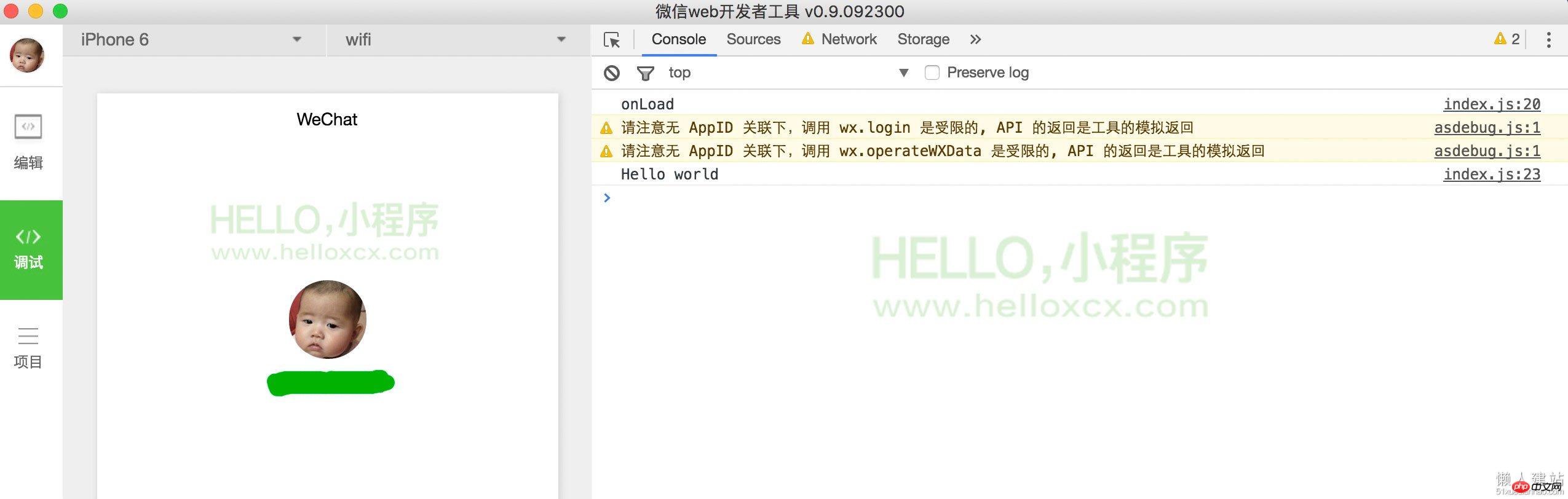
})然后点编译,运行,如果你的网络没有问题的,你会在调试控制台中看到:

就这么简单,你可以用 hprose 来做微信小程序开发了。
Atas ialah kandungan terperinci 使用hprose开发微信小程序的实例解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membuat animasi gif dalam ps
Cara membuat animasi gif dalam ps
 Cara menggunakan fungsi penapis
Cara menggunakan fungsi penapis
 git undo menyerahkan komit
git undo menyerahkan komit
 Bagaimana untuk mematikan tembok api
Bagaimana untuk mematikan tembok api
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat




