
本篇文章主要介绍了微信小程序开发之从相册获取图片--使用相机拍照,本地图片上传的相关资料。具有很好的参考价值。下面跟着小编一起来看下吧
今天遇到微信小程序的用户头像设置功能,做笔记.
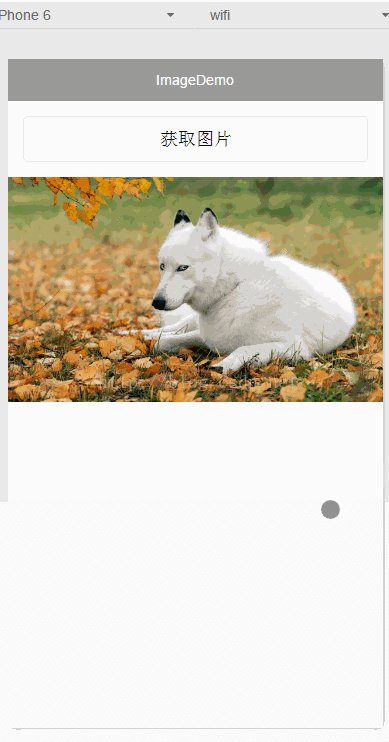
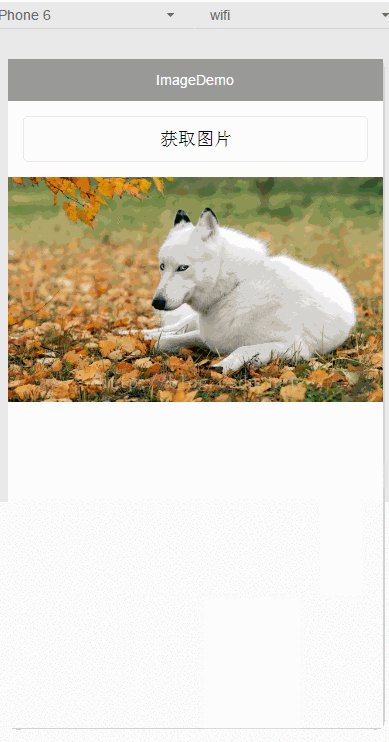
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
2.index.js
//index.js //获取应用实例 var app = getApp() Page({ data: { tempFilePaths: '' }, onLoad: function () { }, chooseimage: function () { var _this = this; wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 _this.setData({ tempFilePaths:res.tempFilePaths }) } }) } })
API 说明:

这里说说sourcetype.默认是从相册获取和使用相机拍照,跟微信现在选择图片的界面一样,第一格是拍照,后面的是相册照片.
这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test' }, success: function(res){ var data = res.data //do something } }) } })
Atas ialah kandungan terperinci 微信开发实现相机拍照和本地上传图片的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




