
本文主要介绍了js实现华丽的九九乘法表效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
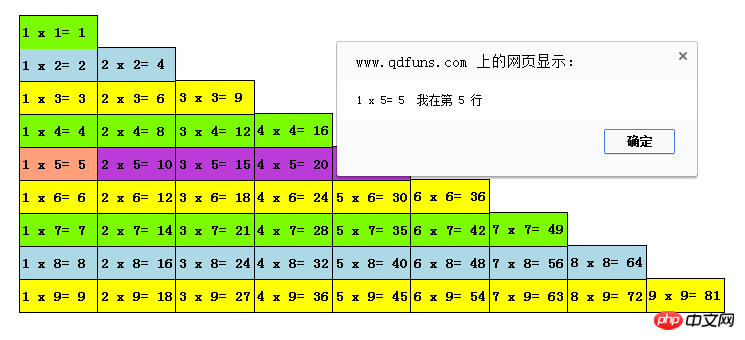
效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span实现的乘法表</title>
<style type="text/css">
.wrap {
width: 800px;
margin: 20px auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
span {
padding: 3px;
font-weight: 700;
display: inline-block;
line-height: 30px;
border-bottom: 2px solid #000000;
border-left: 2px solid #000000;
width: 80px;
cursor: pointer;
}
.last {
margin-top: -2px;
border-top: 2px solid #000000;
border-right: 2px solid #000000;
}
.bg0 {
background-color: yellow;
}
.bg1 {
background-color: lawngreen;
}
.bg2 {
background-color: lightblue;
}
.hover {
background-color: #BB3BD9;
}
.only{
background-color: lightsalmon;
}
</style>
</head>
<body>
<script>
function multiplication(a) {
var str = '<p class="wrap">';
for (var i = 1; i <= a; i++) {
for (var j = 1; j <= i; j++) {
var curstr = j + ' x ' + i + '= ' + i * j;
j !== i ? str += '<span class="' + 'bg' + (i % 3) + '">' + curstr + '</span>' : str += '<span class="' + 'last bg' + (i % 3) + '">' + curstr + '</span><br/>';
}
}
str += "</p>";
document.write(str);
}
i
multiplication(9);
var oSpans = document.getElementsByTagName("span");
for (var i = 0; i < oSpans.length; i++) {
oSpans[i].onclick = function () {
//alert("我是第 "+parseInt(this.innerHTML)+" 行");
alert(this.innerHTML + " 我在第 " + this.innerHTML.charAt(4) + " 行");
}
oSpans[i].onmouseover = function () {
//console.log(111);
var num = this.innerHTML.charAt(4);
//console.log(num);
for (var j = 0; j < oSpans.length; j++) {
if (oSpans[j].innerHTML.charAt(4) === num) {
oSpans[j].classList.add("hover");
}
}
this.classList.add("only");
}
oSpans[i].onmouseout = function () {
var num = this.innerHTML.charAt(4);
for (var j = 0; j < oSpans.length; j++) {
if (oSpans[j].innerHTML.charAt(4) === num) {
oSpans[j].classList.remove("hover");
}
}
this.classList.remove("only");
}
}
</script>
</body>
</html>Atas ialah kandungan terperinci js实现精美的九九乘法表效果代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




