
什么是响应式网站与自适应网站?
Adaptive website(自适应网站) 应对在浏览器的宽度变化不调整网页元素的位置,缩放网页元素,以适应在可用空间。
Responsive website (响应式网站) 应对在浏览器的宽度变化通过调整网页元素的位置,以适应在可用空间。
PS:真不知道为什么很多人都把自适应网站与响应式网站混为一谈。(自适应网站!=响应式网站)
响应式网站与自适应网站比较:
开发难度比较
自适应网站开发起来比较既复杂(不同屏幕的适配控制)又简单(独立于PC端),但是容易维护与调试(只有移动端的处理事件)。
响应式网站开发起来比较既简单(只需通过媒体查询来调整)又复杂(与PC端网页元素耦合度大),但是不容易调试与维护(绑定了移动端与手机端的处理事件)。
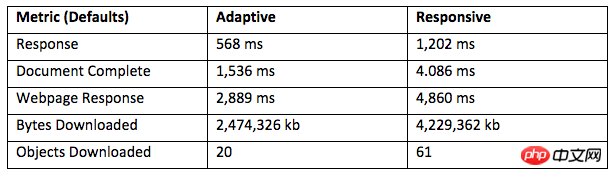
页面性能比较

自适应网站只有移动端的布局与样式(内容少),下载到浏览器立刻显示,所以性能快。
响应式网站不仅有移动端的布局与样式,还有PC的布局与样式(内容多),下载到浏览器之后进行网页布局调整再显示,所以性能慢。
PS:响应式网站也有提高性能的方法,就是针对屏幕加载不同的媒体查询样式,选择性加载资源。但是性能依然不如自适应网站。
用户体验比较
响应式网站保证PC端与移动端的一致性,流式布局。
自适应网站保证移动端更友好的体验。
SEO比较
自适应网站不容易聚集网站权重,但可以通过重定向进行聚集权重。
响应式网站容易聚集网站权重,容易把移动端的权重与PC端的权重叠加,提高网站排名。
PS:这种做法是电脑端与移动端使用单独的网址。
响应式网站OR自适应网站哪个更好?该选择哪种?
推荐开发自适应网站,追求性能与用户体验。(大多数的互联网公司都是web PC端与移动端分离的)
响应式网站不适合开发一些比较复杂的网站。(涉及一些动画交互效果,页面元素过多)
建议开发一套响应式电脑网站(过渡到平板端,不过渡到手机端)和开发一套响应式手机端网站(过渡到平板端以下的尺寸,不过渡到平板端)
Atas ialah kandungan terperinci 响应式网站与自适应网站比较:做移动站该选择哪种?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




