
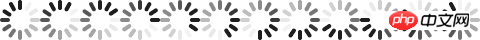
css实现加载中动画效果如下:

html
<div class="ui-loading-wrap">
<p>加载中</p>
<i class="ui-loading"></i>
</div>css
.ui-loading-wrap {
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
text-align: center;
height: 40px;
.ui-loading {
width: 20px;
height: 20px;
display: block;
background: url(../img/loading_sprite.png);
-webkit-background-size: auto 20px;
-webkit-animation: am-rotate 1s steps(12) infinite;
@-webkit-keyframes am-rotate {
from {
background-position: 0 0
}
to {
background-position: -240px 0
}
}图片地址:

Atas ialah kandungan terperinci 使用css实现加载中动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




