
今天我将介绍如何使用css制作一个可伸缩的mobile的搜索框,他非常适合于mobile的响应式设计的需要。本教程没有使用JavaScript,只使用了原生css属性,所以这是一个非常简单而高效的实现。
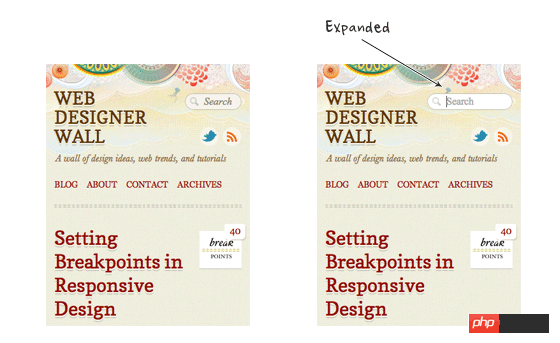
在移动设备上显示信息,要做到寸土寸金,珍惜每一寸的屏幕。例如搜索框的设计,在一般情况下处于收缩状态,激活的时候才将他扩展开来,这样做可以为屏幕上其他元素提供更多地显示区域。这就是本课程要完成的工作。我们先来看一个效果图:

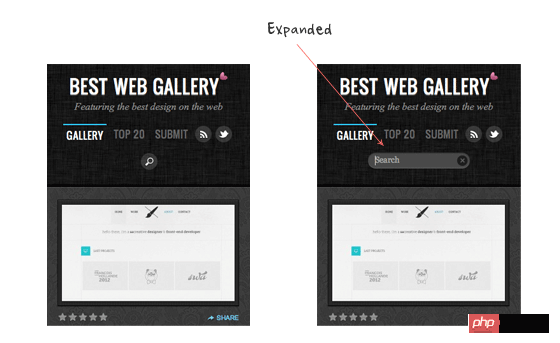
在我的站点 Best Web Gallery 也有类似的设计,当查询按钮被点击的时候,触发jquery的focus事件用来渐入搜索框。

下面的代码使用了html5的search标签:
<form>
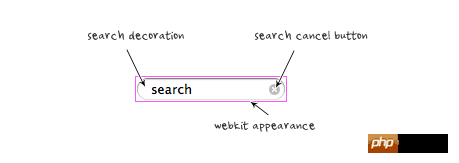
<input type="search" placeholder="Search"></form>默认的webkit输入框的风格如下:

为了移除默认效果,让他看起来更像一般的文字输入框,我们需要添加如下css:
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
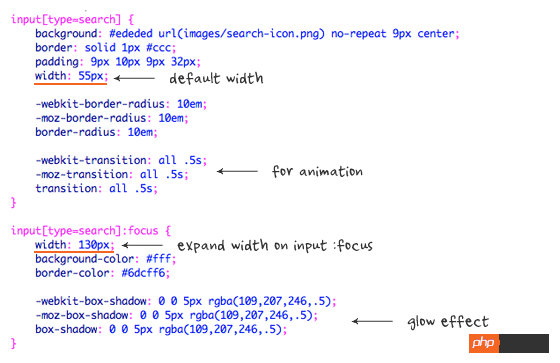
}我不会逐行讲解每条css语句,这里只强调几点。我默认设置的search的宽度是55px,当他在focus状态下会扩展,宽度变为130px。transition属性实现动画效果,Box-shadow用来在输入框上实现发光的效果。

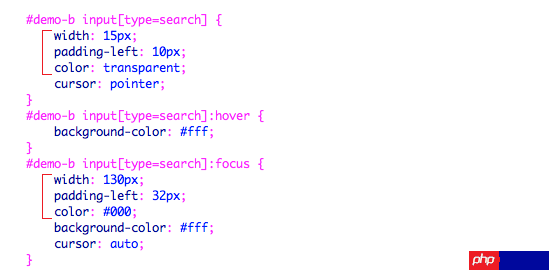
在demo B 中,搜索框被最小化了,只存在一个查询的icon而没有文字输入部分。我改变了search的padding和width属性,来显示一个完美的圆形的按钮。我还使用color:transparent来隐藏文本区域。

他在所有主流的浏览器上运行正常,例如:Chrome, Firefox, Safari, and IE8+。但不支持ie7及更低版本浏览器,因为ie不能识别 search 输入框,并且也不支持:focus伪类。
Atas ialah kandungan terperinci HTML5实践-可伸缩的mobile搜索框图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




