

tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项
主要属性:
对于tabBar整体属性设置:

对于tabBar中每个Item属性设置:

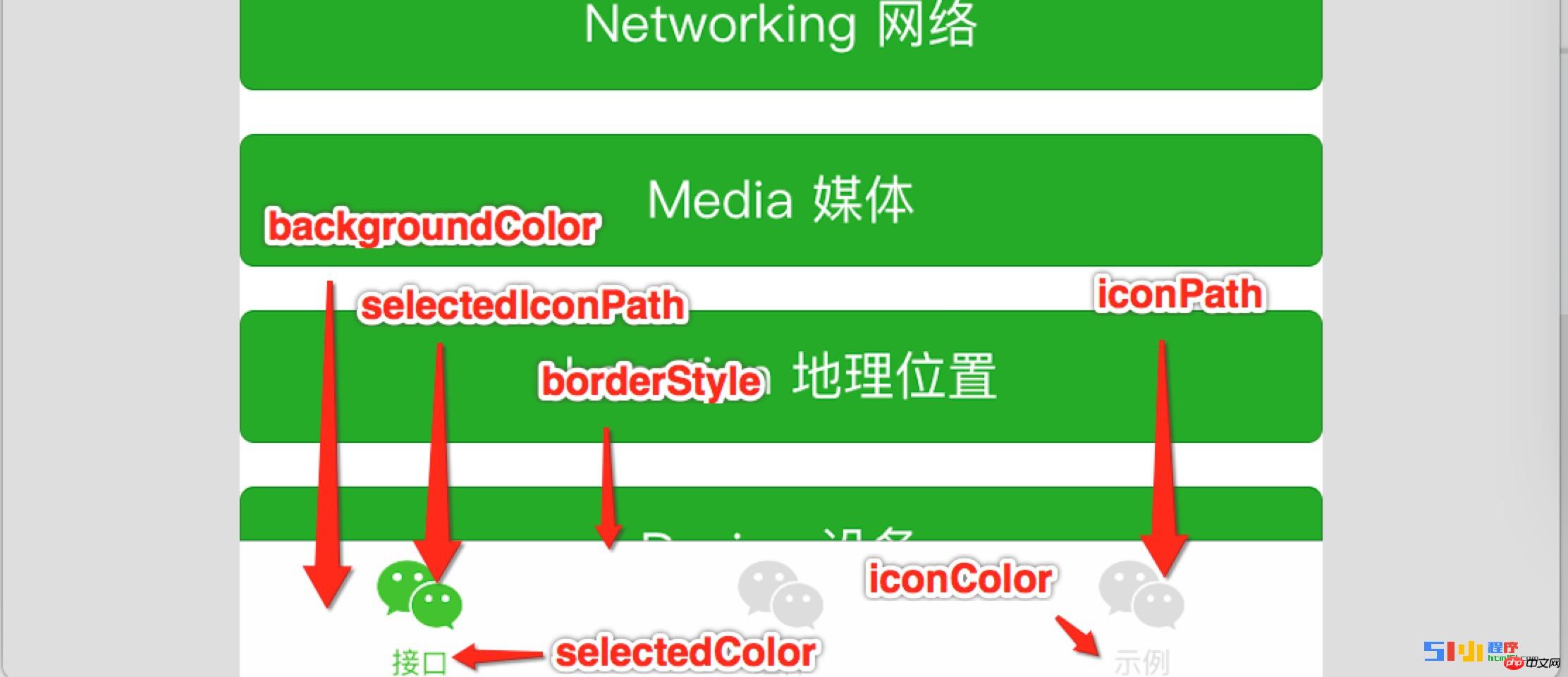
下面是官网一张图对tabBar描述:

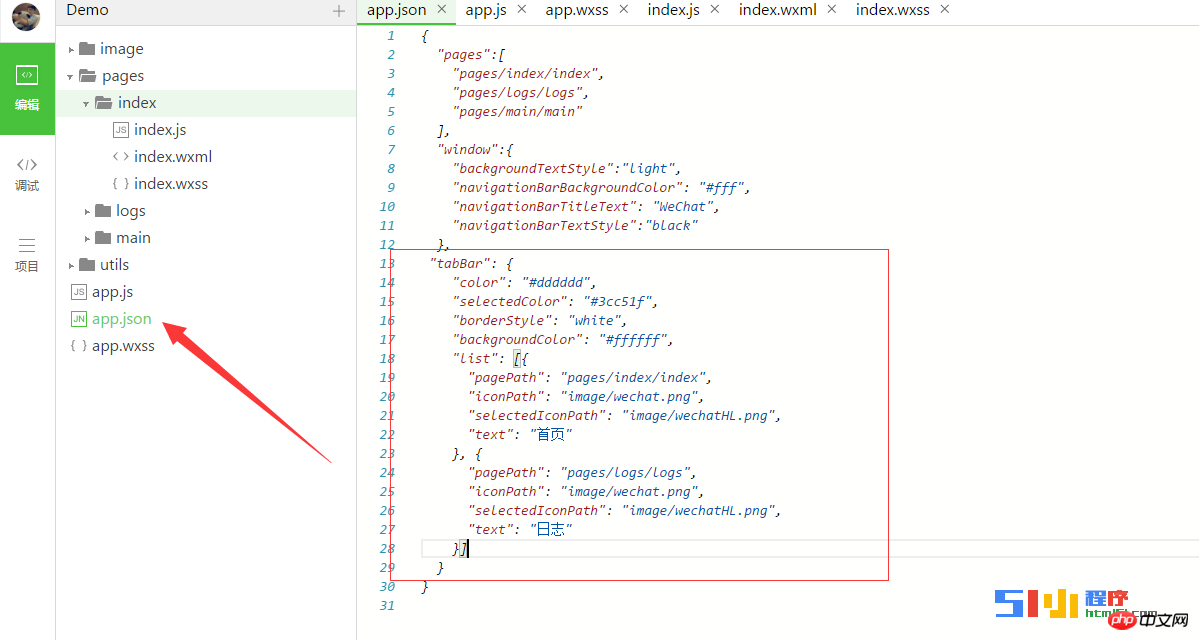
app.json的配置相对就简单了:

Atas ialah kandungan terperinci 图解微信小程序开发中底部导航栏tabbar的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




